|

Aptana는 Javascript 전용 개발툴(IDE)입니다.
css, html 자바스크립트 코드 어시스트도 제공되고 대표적인 자바스크립트 프레임웍 라이브러리 까지 제공한답니다.
이클립스 기반에 플러그인으로 개발되고 리치클라이언트와 플러그인 방식 모두를 지원한다는군요.
jQuery등의 자바스크립트 라이브러리를 이용해 개발시 유용한 IDE라고 생각되서 jQuery를 본격적으로 공부하기 전에 추천한방 때리고 갑니다.
홈페이지
http://www.aptana.com/
설치
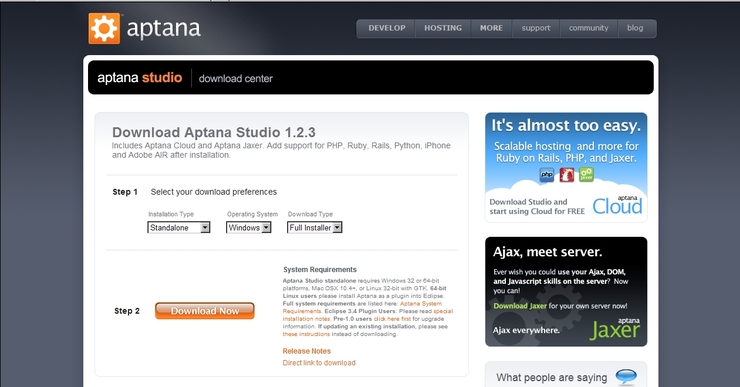
http://www.aptana.com/studio/download

이클립스에서 software update를 통해 플러그인을 설치하거나 플러그인을 사이트에서 직접 다운받아서 설치해도 되는데
저는 위 화면에서와 같이 Aptana사이트에서 제공하는 별도에 Full 설치본을 다운받아서 쓰고 있습니다.
그 이유는 이클립스 플러그인 update방식으로 설치 하게 되면 제대로 설치가 안되는 경우가 종종 있고 기존에 이클립스에 다른 플러그인들이 덕지덕지 붙어있는 상태에서 Aptana까지 더해지면 이클립스가 너무 무거워져서 사용하기 불편해지기 때문입니다.
뭐...컴퓨터 사양이 좋으신분은 이클립스 플러그인으로 설치하셔도 무방합니다.

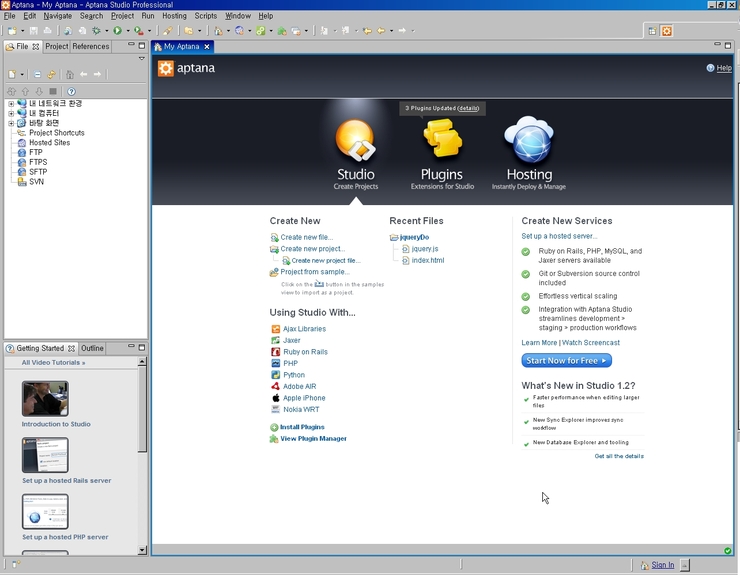
설치가 완료되고 실행하면 위에 화면이 나옵니다.
자~ 이제 jQuery 테스트 프로젝트를 함 만들어 볼까요~
일단 프로젝트 생성 전에 저처럼 Aptana studio를 설치하셨다면 초기에 jQuery1.3 플러그인은 설치가 되지 않으셨을 겁니다.
따로 플러그인을 설치해야되는데 지금부터 설명해 드리겠습니다.
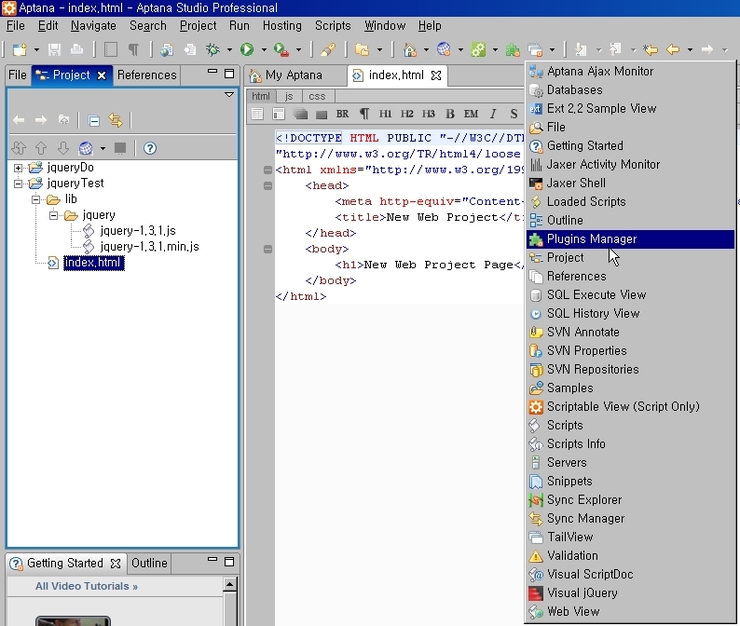
아래화면 처럼 버튼을 누르고 Plugins Manager를 선택하게 되면...

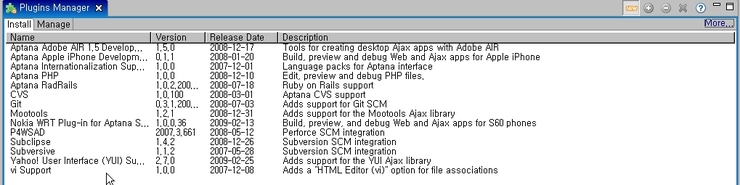
아래와 같이 설치되지 않은 플러그인 목록이 나옵니다.
아래 목록에서 원하는 플러그인을 선택(오른쪽 클릭 -> install)해서 설치하시기만 하면 됩니다!
참~ 쉽죠~

jQuery 1.3을 선택해서 플러그인을 설치하신 다음에
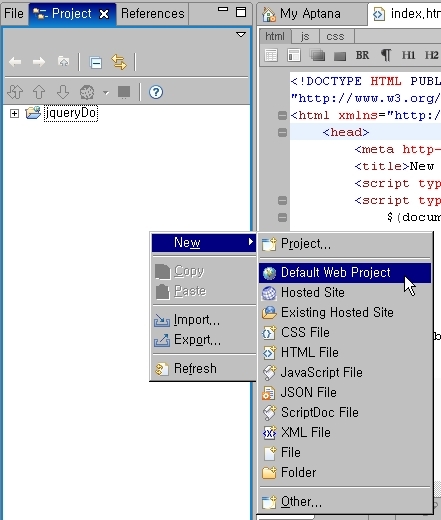
Project부분에서 오른쪽 클릭 후 New -> Default Web Project를 클릭합니다.

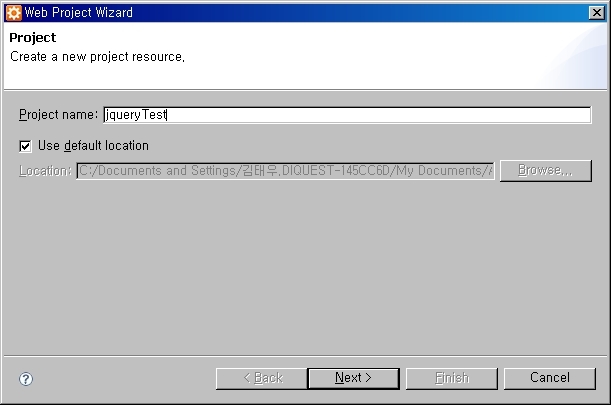
프로젝트명을 입력하신후에 Next~

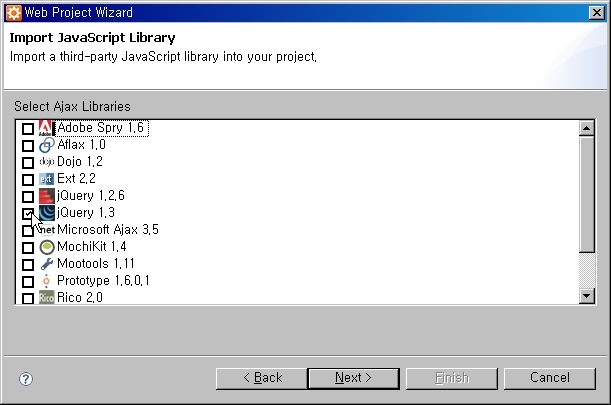
다음의 화면에서 jQuery 1.3을 선택합니다~
Next~

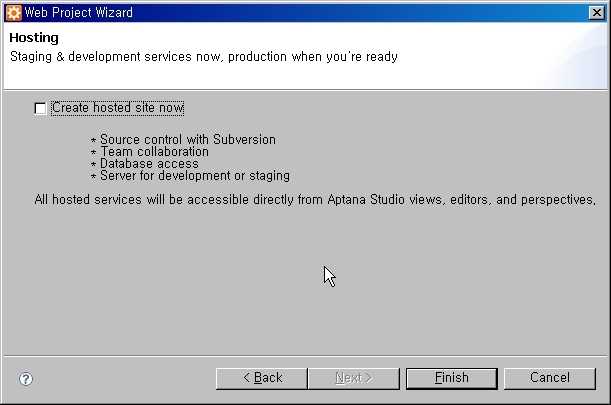
Finish~

완료~

여기 까지 기본적인 소개와 설치 그리고 프로젝트 설정까지 설명을 해드렸습니다.
이클립스 기반의 IDE이기 때문에 일단 이정도만 설명을 보시고 나머지는 실제로 사용해보시면 모든 기능을 쉽게 사용하실 수 있으실 겁니다.
|