SK planet Syrup Store к°ңл°ңк·ёлЈ№м—җм„ң мӣ№ н”„лЎ нҠём—”л“ң к°ңл°ңмқ„ лӢҙлӢ№н•ҳкі мһҲлҠ” м •м°¬лӘ…мһ…лӢҲлӢӨ.
мҳӨлҠҳмқҖ л°ҳмқ‘нҳ• мӣ№ кё°мҲ мқҳ кё°ліём Ғмқё мӣҗлҰ¬мҷҖ мӢӨм ң кө¬нҳ„ мӢң л№ҲлІҲн•ҳкІҢ л§ҲмЈјм№ҳлҠ” л¬ём ңм—җ лҢҖн•ң н•ҙкІ° л°©лІ•мқ„ м„ӨлӘ…н•ҳл Өкі н•©лӢҲлӢӨ. нҸ¬н•Ён•ң мӮ¬лЎҖл“ӨмқҖ м •лӢөмқҙ мһҲлҠ” л¬ём ңк°Җ м•„лӢҲкё° л•Ңл¬ём—җ м—¬лҹ¬ лҢҖм•Ҳ к°ҖмҡҙлҚ° н•ҳлӮҳмқҳ мӮ¬лЎҖ м •лҸ„лЎң мқҙн•ҙн•ҙ мЈјм„ёмҡ”.
- Part.1 к°ҖліҖнҸӯ м„Өм •н•ҳкё°
- Part.2 мөңмҶҹк°’/мөңлҢ“к°’ м„Өм •н•ҳкё°
- Part.3 컬лҹј лӮҳлҲ„кё°
- Part.4 н•ҳмқҙлёҢлҰ¬л“ң л Ҳмқҙм•„мӣғ
- Part.5 лҜёл””м–ҙ мҝјлҰ¬ м„Өм •
- Part.6 к°ҖліҖнҸӯ лҜёл””м–ҙ мҪҳн…җмё
- Part.7 кі м •нҸӯ н…Ңмқҙлё”
- Part.8 лӘЁл°”мқј л·° нҸ¬нҠё м„Өм •
- Part.9 кёҖкјҙ нҒ¬кё°лҘј л°ҳмқ‘нҳ•мңјлЎң м ңм–ҙ
- Part.10 мӣ№ нҸ°нҠё мӮ¬мҡ©
лӢӨм–‘н•ң н•ҙмғҒлҸ„м—җ лҢҖмқ‘н•ҳкё° мң„н•ҳм—¬ н•ҳлЈЁм—җ мҲҳлҸ„ м—Ҷмқҙ мҸҹм•„м ё лӮҳмҳӨлҠ” мғҲлЎңмҡҙ лӢЁл§җкё° н•ҙмғҒлҸ„лҘј мқјмқјмқҙ кё°м–өн• н•„мҡ”лҠ” м—ҶмҠөлӢҲлӢӨ. л°ҳмқ‘нҳ• мӣ№мқҖ мӮ¬мҡ©мһҗмқҳ нҠ№м • н•ҙмғҒлҸ„лҘј к°Җм •н•ҳм§Җ м•ҠлҠ” кІғмңјлЎңл¶Җн„° м¶ңл°ңн•©лӢҲлӢӨ. л°ҳмқ‘нҳ• мӣ№мқҖ лӘЁл“ н•ҙмғҒлҸ„лҘј м»ӨлІ„н• мҲҳ мһҲкі , мқҳлҸ„м—җ л”°лқј нҠ№м • н•ҙмғҒлҸ„ лІ”мң„м—җ м ңн•ңм ҒмңјлЎң м Ғмҡ©н• мҲҳлҸ„ мһҲмңјл©°, м Ғм Ҳн•ң мӨ‘лӢЁм җ(breakpoint)мқ„ м ңкіөн•ҳкё°лҸ„ н•©лӢҲлӢӨ.
мқҙ нҸ¬мҠӨнҢ…мқ„ мқҪкі кі„мӢңлҠ” м—¬лҹ¬л¶„л“ӨмқҖ мқҙ кёҖмқ„ нҶөн•ҙм„ң л°ҳмқ‘нҳ• мӣ№мқ„ м–ҙл–»кІҢ мӢңмһ‘н•ҙм•ј н•ҳлҠ”м§Җ, к·ёлҰ¬кі м–ҙл–Ө л¬ём ңлҘј м—јл‘җн•ҙ л‘җм–ҙм•ј н•ҳлҠ”м§Җ кё°ліём Ғмқё к°ңл…җл“Өмқ„ мқҙн•ҙн• мҲҳ мһҲкІҢ лҗ кІғмһ…лӢҲлӢӨ.
Part.1 к°ҖліҖнҸӯ м„Өм •н•ҳкё°
 л°ҳмқ‘нҳ• мӣ№мқҳ мІ« лІҲм§ё лӢЁкі„лҠ” мӣ№ л¬ём„ңмқҳ л„Ҳ비лҘј к°ҖліҖнҸӯмңјлЎң м„Өм •н•ҳлҠ” кІғмһ…лӢҲлӢӨ. мӣ№ л¬ём„ңмқҳ нҸӯмқ„ к°ҖліҖнҸӯмңјлЎң м„Өм •н•ҳл©ҙ лӘЁл“ н•ҙмғҒлҸ„м—җ лҢҖмқ‘н• мҲҳ мһҲмҠөлӢҲлӢӨ. мӣ№ л¬ём„ң л„Ҳ비лҘј к°ҖліҖнҸӯмңјлЎң м„Өм •н•ҳлҠ” л°©лІ•мқҖ л‘җ к°Җм§Җмһ…лӢҲлӢӨ.
л°ҳмқ‘нҳ• мӣ№мқҳ мІ« лІҲм§ё лӢЁкі„лҠ” мӣ№ л¬ём„ңмқҳ л„Ҳ비лҘј к°ҖліҖнҸӯмңјлЎң м„Өм •н•ҳлҠ” кІғмһ…лӢҲлӢӨ. мӣ№ л¬ём„ңмқҳ нҸӯмқ„ к°ҖліҖнҸӯмңјлЎң м„Өм •н•ҳл©ҙ лӘЁл“ н•ҙмғҒлҸ„м—җ лҢҖмқ‘н• мҲҳ мһҲмҠөлӢҲлӢӨ. мӣ№ л¬ём„ң л„Ҳ비лҘј к°ҖліҖнҸӯмңјлЎң м„Өм •н•ҳлҠ” л°©лІ•мқҖ л‘җ к°Җм§Җмһ…лӢҲлӢӨ.
- лӘЁл“ кө¬м„ұ мҡ”мҶҢмқҳ л„Ҳ비лҘј м•„мҳҲ м§Җм •н•ҳм§Җ м•Ҡкұ°лӮҳ
- лӘЁл“ кө¬м„ұ мҡ”мҶҢмқҳ л„Ҳ비лҘј к°ҖліҖнҸӯмңјлЎң м§Җм •н•ҳкұ°лӮҳ
л§ҒнҒ¬н•ң л‘җ мҳҲм ңмқҳ кІ°кіјлҠ” лҸҷмқјн•©лӢҲлӢӨ. л·° нҸ¬нҠёмқҳ л„Ҳ비м—җ м•Ңл§һкІҢ лӮҙмҡ©мқҙ нқҗлҘёлӢӨлҠ” мӮ¬мӢӨмқ„ нҷ•мқён• мҲҳ мһҲмҠөлӢҲлӢӨ. н•ҳм§Җл§Ң мҡ°лҰ¬к°Җ л§ҲмЈјн•ҳлҠ” лҢҖл¶Җ분мқҳ мӣ№ л¬ём„ңлҠ” мқҙл ҮкІҢ лӢЁмҲңн•ҳм§Җ м•Ҡм§Җмҡ”. кі„мҶҚн•ҙм„ң мқҪмңјмӢ лӢӨл©ҙ мЎ°кёҲ лҚ” нҳ„мӢӨм Ғмқё мҳҲм ңл“Өмқ„ л§ҢлӮ мҲҳ мһҲмҠөлӢҲлӢӨ.
Part.2 мөңмҶҹк°’/мөңлҢ“к°’ м„Өм •н•ҳкё°

н•ӯмғҒ мӣ№ л¬ём„ңмқҳ мөңмҶҢ л„Ҳ비мҷҖ мөңлҢҖ л„Ҳ비 к°’мқ„ м„Өм •н•ҳм„ёмҡ”. мҳҲлҘј л“Өм–ҙвҖҰ
- лӘЁл“ лӢЁл§җ(лӘЁл°”мқј, нғңлё”лҰҝ, лҚ°мҠӨнҒ¬нҶұ)мқҳ н•ҙмғҒлҸ„лҘј м»ӨлІ„н•ҙм•ј н•ңлӢӨл©ҙ 320~1280 м •лҸ„мқҳ мөңмҶҹк°’кіј мөңлҢ“к°’мқ„ м„Өм •н•©лӢҲлӢӨ.
- нғңлё”лҰҝкіј лҚ°мҠӨнҒ¬нҶұ лҢҖмқ‘ м„ң비мҠӨлҘј л§Ңл“ лӢӨл©ҙ 768~1280 м •лҸ„лҘј м„Өм •н•ҳкі мҡ”.
- лӘЁл°”мқјкіј нғңлё”лҰҝ лҢҖмқ‘ м„ң비мҠӨлҘј л§Ңл“ лӢӨл©ҙ 320~1024 м •лҸ„лҘј м„Өм •н•©лӢҲлӢӨ.
мөңмҶҹк°’мқ„ м„Өм •н•ҳм§Җ м•Ҡмңјл©ҙ мӣ№ л¬ём„ңмқҳ нҸӯмқҖ мқҙлЎ м ҒмңјлЎң 0pxмқҙ лҗ мҲҳлҸ„ мһҲмҠөлӢҲлӢӨ. мөңлҢ“к°’мқ„ м„Өм •н•ҳм§Җ м•Ҡмңјл©ҙ мӣ№ л¬ём„ңмқҳ нҸӯмқҖ мҲҳмІң н”Ҫм…Җ(лҳҗлҠ” л¬ҙн•ңлҢҖ)мқҙ лҗ мҲҳлҸ„ мһҲмҠөлӢҲлӢӨ. мқҙл ҮкІҢ мөңмҶҹк°’кіј мөңлҢ“к°’мқ„ м ңн•ңн•ҳлҠ” мқҙмң лҠ” мҡ°лҰ¬мқҳ мҳҲмёЎмқҙ м–ём ңл“ м§Җ л№—лӮҳк°Ҳ мҲҳ мһҲлӢӨлҠ” кІғ(лёҢлқјмҡ°м Җмқҳ м°Ҫ л„Ҳ비лҘј 0pxм—җ к°Җк№қкІҢ мӨ„мқҙкұ°лӮҳ л“Җм–ј лӘЁлӢҲн„°лҘј мӮ¬мҡ©н•ҳлҠ” кІҪмҡ°)мқ„ к°Җм •н•ҳкё° л•Ңл¬ёмһ…лӢҲлӢӨ.
м§ҖкёҲк№Ңм§Җ ліҙм—¬л“ңлҰ° мҳҲм ңлҠ” н—Ҳл¬ҙн•ҳлҰ¬л§ҢнҒј лӢЁмҲңн•©лӢҲлӢӨ. мЎ°кёҲ лҚ” нҳ„мӢӨм Ғмқё мҳҲм ңлҘј л§ҢлӮҳ ліҙмӢңмЈ .
Part.3 컬лҹј лӮҳлҲ„кё°
 Part.1~Part.2 м—җм„ң мҡ°лҰ¬лҠ” 컬лҹјмқҙ н•ҳлӮҳлҝҗмқё лӢЁмҲңн•ң мҳҲм ңлҘј мӮҙнҺҙ ліҙм•ҳмҠөлӢҲлӢӨ. лӘЁл°”мқј м „мҡ© мӣ№ м„ң비мҠӨм—җм„ңлҠ” к·ёлӮҳл§Ҳ м Җ м •лҸ„ м§ҖмӢқл§ҢмңјлЎңлҸ„ м“ёл§Ң н•ҳм§Җмҡ”. к·ёлҹ¬лӮҳ нғңлё”лҰҝкіј лҚ°мҠӨнҒ¬нҶұ мӣ№м—җм„ң 컬лҹј м—ҶлҠ” л””мһҗмқёмқҖ мғҒмғҒн•ҳкё° м–ҙл өмҠөлӢҲлӢӨ. лҢҖл¶Җ분мқҳ мӣ№ л¬ём„ңк°Җ 2к°ң мқҙмғҒмқҳ 컬лҹјмқ„ мӮ¬мҡ©н•ҳкі мһҲм§Җмҡ”. Part.1~Part.2м—җм„ң л°°мҡҙ м§ҖмӢқмқ„ нҶ лҢҖлЎң 컬лҹјмқҙ 2к°ң мЎҙмһ¬н•ҳлҠ” л°ҳмқ‘нҳ• мӣ№ л¬ём„ңлҘј н•ң лІҲ л§Ңл“Өм–ҙ ліҙм•ҳмҠөлӢҲлӢӨ. мқҙ мҳҲм ңлҠ” нҷ”л©ҙмқ„ л‘ҳлЎң мӘјк° лӢӨмқҢ к°Ғ 컬лҹјм—җ 20%, 80%м—җ н•ҙлӢ№н•ҳлҠ” к°ҖліҖнҸӯ л„Ҳ비лҘј м„Өм •н•ҙ мЈјм—ҲмҠөлӢҲлӢӨ. к·ёлҹ¬лӮҳ мқҙлҹ° кө¬нҳ„мқҖ лӢӨмқҢкіј к°ҷмқҖ л‘җ к°Җм§Җ л¬ём ңк°Җ мһҲмҠөлӢҲлӢӨ.
Part.1~Part.2 м—җм„ң мҡ°лҰ¬лҠ” 컬лҹјмқҙ н•ҳлӮҳлҝҗмқё лӢЁмҲңн•ң мҳҲм ңлҘј мӮҙнҺҙ ліҙм•ҳмҠөлӢҲлӢӨ. лӘЁл°”мқј м „мҡ© мӣ№ м„ң비мҠӨм—җм„ңлҠ” к·ёлӮҳл§Ҳ м Җ м •лҸ„ м§ҖмӢқл§ҢмңјлЎңлҸ„ м“ёл§Ң н•ҳм§Җмҡ”. к·ёлҹ¬лӮҳ нғңлё”лҰҝкіј лҚ°мҠӨнҒ¬нҶұ мӣ№м—җм„ң 컬лҹј м—ҶлҠ” л””мһҗмқёмқҖ мғҒмғҒн•ҳкё° м–ҙл өмҠөлӢҲлӢӨ. лҢҖл¶Җ분мқҳ мӣ№ л¬ём„ңк°Җ 2к°ң мқҙмғҒмқҳ 컬лҹјмқ„ мӮ¬мҡ©н•ҳкі мһҲм§Җмҡ”. Part.1~Part.2м—җм„ң л°°мҡҙ м§ҖмӢқмқ„ нҶ лҢҖлЎң 컬лҹјмқҙ 2к°ң мЎҙмһ¬н•ҳлҠ” л°ҳмқ‘нҳ• мӣ№ л¬ём„ңлҘј н•ң лІҲ л§Ңл“Өм–ҙ ліҙм•ҳмҠөлӢҲлӢӨ. мқҙ мҳҲм ңлҠ” нҷ”л©ҙмқ„ л‘ҳлЎң мӘјк° лӢӨмқҢ к°Ғ 컬лҹјм—җ 20%, 80%м—җ н•ҙлӢ№н•ҳлҠ” к°ҖліҖнҸӯ л„Ҳ비лҘј м„Өм •н•ҙ мЈјм—ҲмҠөлӢҲлӢӨ. к·ёлҹ¬лӮҳ мқҙлҹ° кө¬нҳ„мқҖ лӢӨмқҢкіј к°ҷмқҖ л‘җ к°Җм§Җ л¬ём ңк°Җ мһҲмҠөлӢҲлӢӨ.
- лӘЁл“ 컬лҹјмқҳ л„Ҳ비к°Җ л¬ём„ңмқҳ мөңмҶҢ/мөңлҢҖ л„Ҳ비м—җ мқҳмЎҙн•ҳкі мһҲлӢӨ.
- лӘЁл°”мқјкіј к°ҷмқҙ мўҒмқҖ нҷ”л©ҙм—җм„ңлҠ” 컬лҹј лӮҳлҲ„кё°к°Җ м ҒлӢ№н•ҳм§Җ м•ҠлӢӨ.
컬лҹјмқҳ л„Ҳ비к°Җ л¬ём„ңмқҳ мөңмҶҹк°’/мөңлҢ“к°’ л„Ҳ비м—җ мқҳмЎҙн•ҳкі мһҲкё° л•Ңл¬ём—җ мһ‘мқҖ нҸӯмқҳ 컬лҹјмқҖ мһ‘мқҖ нҷ”л©ҙм—җм„ң л„Ҳл¬ҙ мһ‘кІҢ н‘ңмӢңлҗ©лӢҲлӢӨ. мҳҲлҘј л“Өм–ҙ нҷ”л©ҙ мўҢмёЎмқҳ л„Ө비кІҢмқҙм…ҳ мҳҒм—ӯмқҖ ліҙнҶө л¬ёмһҗм—ҙмқҳ кёёмқҙк°Җ лӢ¬лқјм§Җм§Җ м•Ҡкё° л•Ңл¬ём—җ кі м •нҸӯмңјлЎң н‘ңмӢңн•ҳлҠ” кІғмқҙ лҚ” м Ғм Ҳн•©лӢҲлӢӨ. л„Ө비кІҢмқҙм…ҳ мҳҒм—ӯмқ„ к°ҖліҖнҸӯмңјлЎң мІҳлҰ¬н•ҳкІҢ лҗҳл©ҙ мўҒмқҖ нҷ”л©ҙм—җм„ң лӘЁл“ л¬ёмһҗм—ҙмқ„ н‘ңмӢңн•ҳм§Җ лӘ»н•ҳкі мӨ„л°”кҝҲ лҗ кІғмһ…лӢҲлӢӨ. мқҙ л¬ём ңлҘј н•ҙкІ°н•ҳл Өл©ҙ Part.4 н•ҳмқҙлёҢлҰ¬л“ң л Ҳмқҙм•„мӣғмқ„ м°ёкі н•ҳм„ёмҡ”.
лӘЁл°”мқј лӢЁл§җмқҳ мҠӨнҒ¬лҰ° мӮ¬мқҙмҰҲлҠ” мөңмҶҢ 320pxк№Ңм§Җ мўҒ아집лӢҲлӢӨ. мқҙлҹ° мһ‘мқҖ нҷ”л©ҙм—җм„ң 컬лҹјмқ„ лӮҳлҲ„лҠ” кІҪмҡ°лҠ” л“ңл¬јмЈ . 컬лҹј лӮҳлҲ„кё° мІҳлҰ¬лҗң мӣ№ л¬ём„ңлҘј лӘЁл°”мқјм—җм„ң м Ғм Ҳн•ҳкІҢ ліҙм—¬мЈјкё°лҘј мӣҗн•ңлӢӨл©ҙ Part.5 лҜёл””м–ҙ мҝјлҰ¬ м„Өм •мқ„ м°ёкі н•ҳм„ёмҡ”.
Part.4 н•ҳмқҙлёҢлҰ¬л“ң л Ҳмқҙм•„мӣғ
Part.3лҘј нҶөн•ҙм„ң лӘЁл“ 컬лҹјмқҳ л„Ҳ비лҘј к°ҖліҖнҸӯмңјлЎң м„Өм •н•ҳлҠ” кІғмқҙ мқјл°ҳм ҒмңјлЎң м Ғм Ҳн•ҳм§Җ м•ҠлӢӨлҠ” мӮ¬мӢӨмқ„ л°°мӣ мҠөлӢҲлӢӨ.

 л°ҳмқ‘нҳ• мӣ№м—җм„ң мӢӨм ңлЎң мң мҡ©н•ҳкІҢ м“°мқҙлҠ” 컬лҹј нҸӯ м„Өм • кё°лІ•мқҖ кі м •нҸӯ 컬лҹјкіј к°ҖліҖнҸӯ 컬лҹјмқ„ нҳјмҡ©н•ҙм„ң кө¬нҳ„н•ҳлҠ” н•ҳмқҙлёҢлҰ¬л“ң л Ҳмқҙм•„мӣғмһ…лӢҲлӢӨ.
л°ҳмқ‘нҳ• мӣ№м—җм„ң мӢӨм ңлЎң мң мҡ©н•ҳкІҢ м“°мқҙлҠ” 컬лҹј нҸӯ м„Өм • кё°лІ•мқҖ кі м •нҸӯ 컬лҹјкіј к°ҖліҖнҸӯ 컬лҹјмқ„ нҳјмҡ©н•ҙм„ң кө¬нҳ„н•ҳлҠ” н•ҳмқҙлёҢлҰ¬л“ң л Ҳмқҙм•„мӣғмһ…лӢҲлӢӨ.
л¬ём„ңмқҳ м „мІҙ л„Ҳ비мҷҖ ліёл¬ё мҪҳн…җмё лҠ” к°ҖліҖнҸӯмңјлЎң м„Өм •н–Ҳм§Җл§Ң, л„Ө비кІҢмқҙм…ҳ лҳҗлҠ” мӮ¬мқҙл“ңл°” мҳҒм—ӯм—җлҠ” лҸ…лҰҪм ҒмңјлЎң кі м •нҸӯмқ„ м Ғмҡ©н•ЁмңјлЎңмҚЁ нҷ”л©ҙ нҸӯкіј л¬ҙкҙҖн•ҳкІҢ 충분н•ң л„Ҳ비лҘј нҷ•ліҙн• мҲҳ мһҲкІҢ лҗ©лӢҲлӢӨ.
- н•ҳмқҙлёҢлҰ¬л“ң 2 컬лҹј л Ҳмқҙм•„мӣғ = кі м •нҸӯ + к°ҖліҖнҸӯ
- н•ҳмқҙлёҢлҰ¬л“ң 3 컬лҹј л Ҳмқҙм•„мӣғ = кі м •нҸӯ + к°ҖліҖнҸӯ + кі м •нҸӯ
н•ҳмқҙлёҢлҰ¬л“ң л Ҳмқҙм•„мӣғ кё°лІ•мңјлЎңлҠ” лҚ°мҠӨнҒ¬нҶұмқҙлӮҳ н…Ңлё”лҰҝ м •лҸ„мқҳ лӢЁл§җмқ„ м»ӨлІ„н• мҲҳ мһҲмқ„ кІғмһ…лӢҲлӢӨ. к·ёлҹ¬лӮҳ 컬лҹј л Ҳмқҙм•„мӣғмқ„ мӮ¬мҡ©н•ҳм§Җ м•ҠлҠ” лӘЁл°”мқј нҷ”л©ҙм—җ лҢҖмқ‘н• мҲҳ м—ҶмҠөлӢҲлӢӨ. лӘЁл°”мқј лӢЁл§җм—җм„ң 컬лҹј л Ҳмқҙм•„мӣғмқ„ м–ҙл–»кІҢ мІҳлҰ¬н•ҙм•ј н•ҳлҠ”м§Җ м•Ңкі мӢ¶лӢӨл©ҙPart.5 лҜёл””м–ҙ мҝјлҰ¬ м„Өм • н•ӯлӘ©мқ„ 추к°ҖлЎң м°ёкі н•ҳм„ёмҡ”.
Part.5 лҜёл””м–ҙ мҝјлҰ¬ м„Өм •

CSS3 лҜёл””м–ҙ мҝјлҰ¬лҠ” нҷ”л©ҙ нҒ¬кё°м—җ л”°лқјм„ң к°Ғкё° лӢӨлҘё CSSлҘј м Ғмҡ©н• мҲҳ мһҲлҠ” мӨ‘лӢЁм җ(нҳ№мқҖ 분기м җ)мқ„ м ңкіөн•©лӢҲлӢӨ. лҜёл””м–ҙ мҝјлҰ¬лҘј мӮ¬мҡ©н•ң к°„лӢЁн•ң мҳҲм ңлҘј н•ң лІҲ ліҙмӢңмЈ . лҚ°мҠӨнҒ¬нҶұ лёҢлқјмҡ°м Җмқҳ м°Ҫ нҒ¬кё°лҘј мЎ°м Ҳн•ҙм„ң л·° нҸ¬нҠёмқҳ нҒ¬кё°к°Җ лӢ¬лқјм§Ҳ л•Ң л§ҲлӢӨ м„ңлЎң лӢӨлҘё лӮҙмҡ©кіј мҠӨнғҖмқјмқҙ нҷ”л©ҙм—җ н‘ңмӢң лҗңлӢӨлҠ” мӮ¬мӢӨмқ„ нҷ•мқён•ҳм„ёмҡ”.
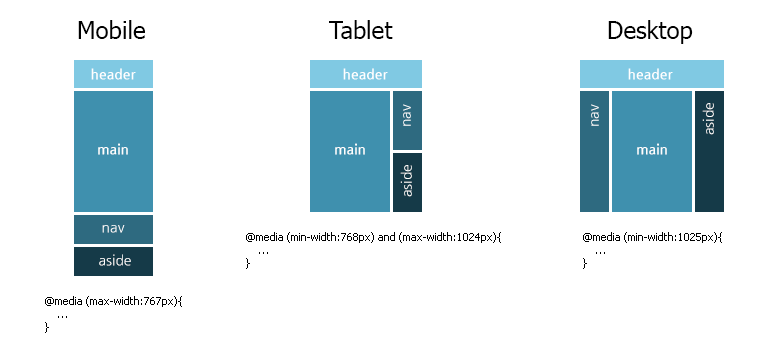
/* All вҖ“ лӘЁл“ н•ҙмғҒлҸ„м—җм„ң н•ҙм„қн•ҳлҠ” мҪ”л“ң(лҜёл””м–ҙ мҝјлҰ¬ м Ғмҡ© м•Ҳ н•Ё) */
вҖҰ
/* Mobile вҖ“ 767px мқҙн•ҳ н•ҙмғҒлҸ„м—җм„ң н•ҙм„қн•ҳлҠ” мҪ”л“ң */
@media (max-width:767px){ вҖҰ }
/* Tablet & Desktop вҖ“ 768px мқҙмғҒ н•ҙмғҒлҸ„м—җм„ң н•ҙм„қн•ҳлҠ” мҪ”л“ң */
@media (min-width:768px){ вҖҰ }
/* Tablet вҖ“ 768px~1024px н•ҙмғҒлҸ„м—җм„ң н•ҙм„қн•ҳлҠ” мҪ”л“ң */
@media (min-width:768px) and (max-width:1024px){ вҖҰ }
/* Desktop вҖ“ 1025px мқҙмғҒ н•ҙмғҒлҸ„м—җм„ң н•ҙм„қн•ҳлҠ” мҪ”л“ң */
@media (min-width:1025px){ вҖҰ }Part.1 ~ Part.5 к№Ңм§Җ м–ёкёүн•ң лӮҙмҡ©мқ„ лӘЁл‘җ м Ғмҡ©н•ң мҳҲм ңлҘј нҷ•мқён•ҙ ліҙм„ёмҡ”. Part.1 м „мІҙ нҸӯмқҙ к°ҖліҖнҸӯмңјлЎң м„Өм •лҗҳм–ҙ мһҲкі , Part.2 мөңмҶҹк°’кіј мөңлҢ“к°’мқҙ м„Өм •лҗҳм–ҙ мһҲкі , Part.3 컬лҹјмқҙ мЎҙмһ¬н•ҳл©°, Part.4 кі м •нҸӯкіј к°ҖліҖнҸӯмқҙ нҳјн•©лҗҳм–ҙ мһҲкі , Part.5 лҜёл””м–ҙ мҝјлҰ¬лҘј мӮ¬мҡ©н•ҙм„ң м Ғм Ҳн•ң мӨ‘лӢЁм җмқ„ м ңкіөн–ҲмҠөлӢҲлӢӨ.
н•ҳм§Җл§Ң м•„м§Ғ мҪҳн…җмё лҘј нҸ¬н•Ён•ҳкё°м—җ мҷ„лІҪн•ң кІғмқҖ м•„лӢҷлӢҲлӢӨ. лҚ°мҠӨнҒ¬нҶұ лёҢлқјмҡ°м Җмқҳ м°Ҫ нҒ¬кё°лҘј мЎ°м Ҳн•ҳм—¬ ліёл¬ё мҳҒм—ӯм—җ нҸ¬н•Ёлҗң мқҙлҜём§ҖмҷҖ лҜёл””м–ҙ мҪҳн…җмё к°Җ к°ҖліҖнҸӯм—җ лҢҖмқ‘н•ҳм§Җ лӘ» н•ҳкі мһҲлӢӨлҠ” мӮ¬мӢӨмқ„ нҷ•мқён•ҳм„ёмҡ”. мқҙ л¬ём ңлҘј н•ҙкІ°н•ҳл Өл©ҙ Part.6 к°ҖліҖнҸӯ лҜёл””м–ҙ мҪҳн…җмё н•ӯлӘ©мқ„ м°ёкі н•ҳм„ёмҡ”.
Part.6 к°ҖліҖнҸӯ лҜёл””м–ҙ мҪҳн…җмё
 ліёл¬ё мҳҒм—ӯмқ„ к°ҖліҖнҸӯмңјлЎң мІҳлҰ¬н–ҲлӢӨл©ҙ нҸ¬н•Ён•ҳлҠ” мҪҳн…җмё м—ӯмӢң к°ҖліҖнҸӯм—җ лҢҖмқ‘н•ҙм•ј н•©лӢҲлӢӨ.
ліёл¬ё мҳҒм—ӯмқ„ к°ҖліҖнҸӯмңјлЎң мІҳлҰ¬н–ҲлӢӨл©ҙ нҸ¬н•Ён•ҳлҠ” мҪҳн…җмё м—ӯмӢң к°ҖліҖнҸӯм—җ лҢҖмқ‘н•ҙм•ј н•©лӢҲлӢӨ.
мқјл°ҳм Ғмқё л¬ёмһҗм—ҙмқҖ к°ҖліҖнҸӯмқ„ к°Җ진 л¶ҖлӘЁ мҡ”мҶҢмқҳ л„Ҳ비м—җ л”°лқјм„ң мһҗлҸҷмңјлЎң мӨ„л°”кҝҲ мІҳлҰ¬к°Җ лҗҳм§Җл§Ң мқҙлҜём§ҖмҷҖ 비디мҳӨ к°ҷмқҖ лҜёл””м–ҙ мҪҳн…җмё мҡ”мҶҢлҠ” кё°ліём ҒмңјлЎң кі м •нҸӯмқ„ м§ҖлӢҲкі мһҲкё° л•Ңл¬ём—җ к°ҖліҖнҸӯмқ„ к°Җ진 ліёл¬ё л„Ҳ비м—җ лҢҖмқ‘н• мҲҳ мһҲлҸ„лЎқ л„Ҳ비лҘј лӢӨмӢң м„Өм •н•ҙ мЈјм–ҙм•ј н•©лӢҲлӢӨ. мҳҲлҘј л“Өл©ҙ лӢӨмқҢкіј к°ҷмқҖ мӣҗм№ҷмқ„ м Ғмҡ©н• мҲҳ мһҲмҠөлӢҲлӢӨ.
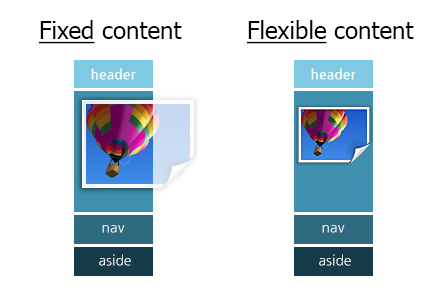
- ліёл¬ё л„Ҳ비ліҙлӢӨ мһ‘мқҖ л„Ҳ비мқҳ мқҙлҜём§ҖлҠ” м•„л¬ҙлҹ° мІҳлҰ¬лҘј н•ҳм§Җ м•ҠлҠ”лӢӨ.
- ліёл¬ё л„Ҳ비ліҙлӢӨ нҒ° л„Ҳ비мқҳ мқҙлҜём§ҖлҠ” ліёл¬ё л„Ҳ비лҘј мҙҲкіјн•ҳм§Җ м•ҠлҸ„лЎқ л„Ҳ비лҘј 100%лЎң мһ¬м„Өм • н•ңлӢӨ.
- 비디мҳӨлҠ” ліёл¬ё л„Ҳ비мҷҖ лҸҷмқјн•ҳлҸ„лЎқ л¬ҙмЎ°кұҙ 100%лЎң лӢӨмӢң м„Өм •н•ңлӢӨ.
- мқҙлҜём§Җ лҳҗлҠ” 비디мҳӨмқҳ л„Ҳ비к°Җ мһ¬м„Өм • лҗ л•Ң лҶ’мқҙ лҳҗн•ң лҸҷмқјн•ң 비мңЁлЎң лӢӨмӢң м„Өм •н•ңлӢӨ.
мқҙлҹ° мӣҗм№ҷмқ„ м Ғмҡ©н•ҳл©ҙ к°ҖліҖнҸӯм—җ мҷ„лІҪн•ҳкІҢ лҢҖмқ‘н•ҳлҠ” ліёл¬ё мҪҳн…җмё лҘј л§Ңл“Ө мҲҳ мһҲмҠөлӢҲлӢӨ. лҚ°мҠӨнҒ¬нҶұ лёҢлқјмҡ°м Җмқҳ м°Ҫ нҒ¬кё°лҘј мЎ°м Ҳн•ҳм—¬ ліёл¬ё мҪҳн…җмё (мқҙлҜём§Җ, 비디мҳӨ)к°Җ к°ҖліҖнҸӯм—җ лҢҖмқ‘н•ҳлҠ” кІғмқ„ нҷ•мқён•ҳм„ёмҡ”. м Ғмҡ©н•ң мҶҢмҠӨмҪ”л“ңлҠ” лӢӨмқҢкіј к°ҷмҠөлӢҲлӢӨ.
img, video{ max-width:100%; height:auto; }
video{ min-width:100%; }мқҙлҜём§ҖлӮҳ 비디мҳӨ л¬ём ңлҘј н•ҙкІ°н–ҲлӢӨл©ҙ н…Ңмқҙлё” мҪҳн…җмё лҠ” м–ҙл–»кІҢ мІҳлҰ¬н•ҙм•ј н•ҳлҠ”м§Җ лҳҗн•ң к¶ҒкёҲн•ҙм§Ҳ кІғмһ…лӢҲлӢӨ.
Part.7 кі м •нҸӯ н…Ңмқҙлё”
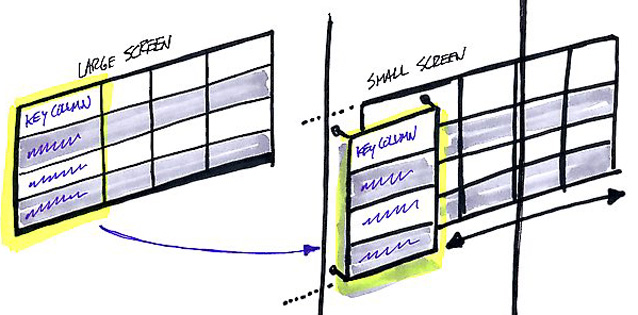
л°ҳмқ‘нҳ• мӣ№м—җм„ң кіЁм№ҳм•„н”Ҳ л¬ём ң мӨ‘мқҳ н•ҳлӮҳк°Җ л°”лЎң н…Ңмқҙлё” мһ…лӢҲлӢӨ. мҠӨнҒ¬лҰ° мӮ¬мқҙмҰҲк°Җ л„“мқҖ лӢЁл§җм—җм„ңлҠ” к·ёлҹӯ м Җлҹӯ лҙҗ мӨ„л§Ң н•ҳм§Җл§Ң лӘЁл°”мқј нҷҳкІҪм—җм„ң н‘ңлҘј н‘ңнҳ„н•ҳлҠ” кІғм—җ лҢҖн•ҙ мӮ¬лһҢл“ӨмқҖ лӘҮ к°Җм§Җ лҢҖм•Ҳмқ„ лӮҙлҶЁмҠөлӢҲлӢӨ. лҢҖм•Ҳ 1, лҢҖм•Ҳ 2.
мІ« лІҲм§ё лҢҖм•ҲмқҖ CSSл§Ңмқ„ нҷңмҡ©н•ң кІғмқёлҚ° н‘ң н•ҳлӮҳлҘј л§Ңл“Ө л•Ңл§ҲлӢӨ лЎң컬 CSS мҪ”л“ңлҘј 추к°Җн•ҙм•ј н•ҳкё° л•Ңл¬ём—җ л§Өмҡ° м„ұк°ҖмӢ лҢҖм•Ҳмһ…лӢҲлӢӨ. л‘җ лІҲм§ё лҢҖм•ҲмқҖ мһҗл°”мҠӨнҒ¬лҰҪнҠёлҘј 추к°Җн•ҳм—¬ л°ҳліө мһ‘м—…мқ„ мӨ„мқҙкё°лҠ” н–Ҳм§Җл§Ң мқён„°нҺҳмқҙмҠӨк°Җ мӮ¬мҡ©мһҗлҘј кі лҜјн•ҳкІҢ л§Ңл“ лӢӨлҠ” мёЎл©ҙм—җм„ң м ң мЈјмқҳлҘј лҒҢм§ҖлҠ” лӘ» н–ҲмҠөлӢҲлӢӨ.
л§Ңм•Ҫ м—¬лҹ¬л¶„лҸ„ мөңмҶҢн•ңмқҳ мҪ”л“ңлЎң мӮ¬мҡ©мһҗлҘј кі лҜјм—җ л№ лңЁлҰ¬м§Җ м•Ҡкі л°ҳмқ‘нҳ• н…Ңмқҙлё”мқ„ н‘ңнҳ„н•ҳкё°лҘј мӣҗн•ңлӢӨл©ҙ м •л§җ кө¬нҳ„н•ҳкё° мү¬мҡҙ л°ҳмқ‘нҳ• н…Ңмқҙлё” мҳҲм ңлҘј нҷ•мқён•ҙ мЈјмӢңкё° л°”лһҚлӢҲлӢӨ. лҚ°мҠӨнҒ¬нҶұ лёҢлқјмҡ°м Җмқҳ м°Ҫ нҒ¬кё°лҘј мЎ°м Ҳн•ҳм—¬ мўҒмқҖ нҷ”л©ҙм—җм„ң н…Ңмқҙлё”мқҙ м–ҙл–»кІҢ н‘ңнҳ„лҗҳлҠ”м§Җ мӮҙнҺҙ ліҙм„ёмҡ”.
.table{ overflow:auto; }
<div class="table">
<table>вҖҰ</table>
</div>н…Ңмқҙлё”мқҙ ліёл¬ё нҸӯмқ„ л„ҳм№ л•Ң к°ҖлЎңлЎң мҠӨнҒ¬лЎӨ н• мҲҳ мһҲлҸ„лЎқ мІҳлҰ¬н•ң кІғ лҝҗмһ…лӢҲлӢӨ. кө¬нҳ„н• л•Ңм—җлҸ„ ліөмһЎн•ҳм§Җ м•Ҡмқ„ лҝҗлҚ”лҹ¬ мӮ¬мҡ©мһҗлҘј кі лҜјм—җ л№ лңЁлҰ¬м§ҖлҸ„ м•Ҡмқ„ кІғмһ…лӢҲлӢӨ. л¬јлЎ м ң мқҳкІ¬м—җ лҸҷмқҳн•ҳм§Җ м•ҠмңјмӢ лӢӨл©ҙ лҢҖм•Ҳ 1 лҳҗлҠ” лҢҖм•Ҳ 2лҘј нҷңмҡ©н•ҳлҠ” кІғлҸ„ лӮҳмҒң м„ нғқмқҖ м•„лӢҷлӢҲлӢӨ.
лҜёл””м–ҙ мҝјлҰ¬мҷҖ CSS мҶҚм„ұмқ„ м Ҳл¬ҳн•ҳкІҢ лІ„л¬ҙлҰ° лҢҖм•Ҳ 3 лҸ„ л§Өл Ҙм Ғмқё л°©лІ•мқҙл„Өмҡ”.

мқҙлҜём§Җ м¶ңмІҳ: A New Take on Responsive Tables.
Part.8 лӘЁл°”мқј л·° нҸ¬нҠё м„Өм •
мҠӨл§ҲнҠёнҸ° кё°кё°лҠ” н…Ңлё”лҰҝмқҙлӮҳ лҚ°мҠӨнҒ¬нҶұкіј лӢ¬лҰ¬ лҸ…мһҗм Ғмқё л·° нҸ¬нҠё мІҳлҰ¬ л°©мӢқмқ„ к°Җм§Җкі мһҲмҠөлӢҲлӢӨ.
н…Ңлё”лҰҝкіј лҚ°мҠӨнҒ¬нҶұмқҳ л·° нҸ¬нҠёлҠ” мӣ№ л¬ём„ңмқҳ л„Ҳ비мҷҖ л¬ҙкҙҖн•ҳкІҢ нҷ”л©ҙм—җ ліҙмқҙлҠ” мҳҒм—ӯмқҙ л·° нҸ¬нҠёк°Җ лҗҳкі , лҚ°мҠӨнҒ¬нҶұмқҖ мӣ№ лёҢлқјмҡ°м Җмқҳ м°Ҫ нҒ¬кё°лҘј мЎ°м Ҳн•ЁмңјлЎңмҚЁ мӮ¬мҡ©мһҗк°Җ л·° нҸ¬нҠёмқҳ нҒ¬кё°лҘј м§Ғм ‘ м ңм–ҙн• мҲҳлҸ„ мһҲкІҢ лҗ©лӢҲлӢӨ.
н•ңнҺё мҠӨл§ҲнҠёнҸ°мқҳ кІҪмҡ° лӢЁл§җмқҳ мҠӨнҒ¬лҰ° мӮ¬мқҙмҰҲмҷҖ л¬ҙкҙҖн•ҳкІҢ мӣ№ л¬ём„ңмқҳ л„Ҳ비мҷҖ лҶ’мқҙк°Җ л·° нҸ¬нҠёк°Җ лҗҳкі мҠӨл§ҲнҠёнҸ° мҠӨнҒ¬лҰ°м—җ мӣ№ л¬ём„ң(л·° нҸ¬нҠё)лҘј лӘЁл‘җ м¶ңл Ҙн•ҳкё° мң„н•ҙ мҠӨнҒ¬лҰ° мӮ¬мқҙмҰҲліҙлӢӨ нҒ° л¬ём„ңлҠ” мһҗлҸҷмңјлЎң мӨҢ м•„мӣғ мІҳлҰ¬лҘј н•©лӢҲлӢӨ. лӢӨмӢң л§җн•ҳл©ҙ л·° нҸ¬нҠёлҘј мҠӨнҒ¬лҰ° нҒ¬кё°м—җ л§һкІҢ к°•м ңлЎң 축мҶҢн•ҳлҠ” кІғмһ…лӢҲлӢӨ. кІ°кіјм ҒмңјлЎң лҚ°мҠӨнҒ¬нҶұм—җ лҢҖмқ‘н•ҳлҸ„лЎқ л§Ңл“Өм–ҙ진 л¬ём„ңлҘј мҠӨл§ҲнҠёнҸ°мңјлЎң м—ҙм–ҙ ліҙл©ҙ нҶөмғҒ 3~4л°° мқҙмғҒ мӨҢ м•„мӣғ лҗҳм–ҙ кёҖм”ЁлҘј м•Ңм•„ ліј мҲҳ м—ҶлҠ” нҳ•нғңлЎң мһ‘кІҢ н‘ңмӢңн•©лӢҲлӢӨ.
мқҙ л¬ём ңлҘј н•ҙкІ°н•ҳл Өл©ҙ HTML л¬ём„ң <head> мҳҒм—ӯм—җ лӘЁл°”мқј л·° нҸ¬нҠёлҘј мһ¬м„Өм •н•ҳлҠ” <meta> мҪ”л“ң н•ң мӨ„мқ„ 추к°Җн•ҳл©ҙ к°„лӢЁн•ҳкІҢ н•ҙкІ° лҗ©лӢҲлӢӨ.
<meta name="viewport" content="width=device-width">
мқҙ мҪ”л“ңлҠ” мҠӨл§ҲнҠёнҸ° мӣ№ лёҢлқјмҡ°м Җм—җм„ңл§Ң н•ҙм„қмқҙ лҗҳкі , мҠӨл§ҲнҠёнҸ°мқҳ л·° нҸ¬нҠё мҳҒм—ӯмқҖ лҚ” мқҙмғҒ л¬ём„ңк°Җ м•„лӢҲлқј мҠӨнҒ¬лҰ° мҳҒм—ӯмқҙ лҗ©лӢҲлӢӨ. мқҙ мҪ”л“ңлҠ” лӢӨмқҢкіј к°ҷмқҙ мһ‘мҡ©н•©лӢҲлӢӨ.
- л·° нҸ¬нҠёлҘј л¬ём„ңк°Җ м•„лӢҢ мҠӨнҒ¬лҰ° мҳҒм—ӯмңјлЎң мһ¬ м„Өм •.
- мӣ№ л¬ём„ңлҘј к°•м ңлЎң мҠӨнҒ¬лҰ° мӮ¬мқҙмҰҲм—җ л§һкІҢ мӨҢ м•„мӣғ н•ҳм§Җ м•ҠмқҢ.


л·° нҸ¬нҠёлҘј мһ¬ м„Өм •н•ЁмңјлЎңмҚЁ мҠӨл§ҲнҠёнҸ°м—җм„ң мӣ№ л¬ём„ңлҘј мӣҗліё нҒ¬кё°лЎң н‘ңмӢңн•ҳкІҢ лҗҳл©ҙ мҠӨнҒ¬лҰ° мӮ¬мқҙмҰҲліҙлӢӨ лҚ” нҒ° л„Ҳ비лҘј к°Җм§Җкі мһҲлҠ” л¬ём„ңлҠ” к°ҖлЎң мҠӨнҒ¬лЎӨмқ„ мң л°ңн•ҳкІҢ лҗҳлҠ”лҚ°мҡ”. мқҙ л¬ём ңлҠ” мӣ№ л¬ём„ңмҷҖ мҪҳн…җмё мқҳ л„Ҳ비лҘј к°ҖліҖнҸӯмңјлЎң м„Өм •н•ҳкі лҜёл””м–ҙ мҝјлҰ¬лҘј мқҙмҡ©н•ҙм„ң мўҒмқҖ мҠӨнҒ¬лҰ° мғҒнғңмқҳ л Ҳмқҙм•„мӣғмқ„ лӢӨмӢң л°°м№ҳн•ҳл©ҙ лҗ©лӢҲлӢӨ.
л·° нҸ¬нҠём—җ кҙҖн•ң лҚ” л§ҺмқҖ мҳөм…ҳл“Ө: Supported Meta Tags.
Part.9 кёҖкјҙ нҒ¬кё°лҘј л°ҳмқ‘нҳ•мңјлЎң м ңм–ҙ
 Part.8 лӘЁл°”мқј л·° нҸ¬нҠё м„Өм •мқ„ нҶөн•ҙм„ң нҷ”л©ҙ н‘ңмӢң л°°мңЁмқ„ м Ғм Ҳн•ҳкІҢ л§Ңл“Өл©ҙ мҠӨл§ҲнҠёнҸ°м—җм„ң кёҖкјҙмқҙ л„Ҳл¬ҙ мһ‘м•„м§ҖлҠ” л¬ём ңлҠ” л°ңмғқн•ҳм§Җ м•Ҡкё° л•Ңл¬ём—җ кёҖкјҙ нҒ¬кё°к№Ңм§Җ л°ҳмқ‘нҳ•мңјлЎң м§Ғм ‘ м ңм–ҙн•ҙм•ј н•ҳлҠ” мғҒнҷ©мқҖ мқјл°ҳм Ғмқё мғҒнҷ©мқҖ м•„лӢҷлӢҲлӢӨ. мқҪкё°м—җ м Ғм Ҳн•ң нҒ¬кё°лЎң н‘ңмӢңн•ҳкё° л•Ңл¬ём—җ нҶөмғҒ кёҖкјҙ нҒ¬кё°к№Ңм§Җ м§Ғм ‘ лӮҳм„ңм„ң м ңм–ҙн• н•„мҡ”лҠ” м—ҶлӢӨлҠ” мқҳлҜёмһ…лӢҲлӢӨ.
Part.8 лӘЁл°”мқј л·° нҸ¬нҠё м„Өм •мқ„ нҶөн•ҙм„ң нҷ”л©ҙ н‘ңмӢң л°°мңЁмқ„ м Ғм Ҳн•ҳкІҢ л§Ңл“Өл©ҙ мҠӨл§ҲнҠёнҸ°м—җм„ң кёҖкјҙмқҙ л„Ҳл¬ҙ мһ‘м•„м§ҖлҠ” л¬ём ңлҠ” л°ңмғқн•ҳм§Җ м•Ҡкё° л•Ңл¬ём—җ кёҖкјҙ нҒ¬кё°к№Ңм§Җ л°ҳмқ‘нҳ•мңјлЎң м§Ғм ‘ м ңм–ҙн•ҙм•ј н•ҳлҠ” мғҒнҷ©мқҖ мқјл°ҳм Ғмқё мғҒнҷ©мқҖ м•„лӢҷлӢҲлӢӨ. мқҪкё°м—җ м Ғм Ҳн•ң нҒ¬кё°лЎң н‘ңмӢңн•ҳкё° л•Ңл¬ём—җ нҶөмғҒ кёҖкјҙ нҒ¬кё°к№Ңм§Җ м§Ғм ‘ лӮҳм„ңм„ң м ңм–ҙн• н•„мҡ”лҠ” м—ҶлӢӨлҠ” мқҳлҜёмһ…лӢҲлӢӨ.
к·ёлҹ¬лӮҳ л””мһҗмқҙл„Ҳ мқҳлҸ„м—җ л”°лқј нҷ”л©ҙ нҸӯм—җ м•Ңл§һм—җ м Ғм Ҳн•ң кёҖмһҗ мҲҳлҘј л°°м№ҳн•ҳкі лҸҷм Ғмқё нҷ”л©ҙ нҒ¬кё°м—җ л”°лқј лҸҷл“ұн•ң л°°мңЁлЎң кёҖкјҙ нҒ¬кё°лҘј н‘ңнҳ„н•ҙм•ј н• л•Ң к°ңл°ңмһҗлҠ” мқҳлҸ„м—җ л”°лқј м ңм–ҙн• мҲҳ мһҲм–ҙм•ј н•©лӢҲлӢӨ. мқҙн•ҙлҘј лҸ•кё° мң„н•ҙ м•„лһҳ л‘җ мҳҲм ңлҘј м§Ғм ‘ нҷ•мқён•ҙ ліҙм„ёмҡ”. мӣ№ лёҢлқјмҡ°м Җмқҳ м°Ҫ нҒ¬кё°лҘј мЎ°м Ҳн•ҳм—¬ нҷ”л©ҙ нҒ¬кё°мҷҖ кёҖкјҙ нҒ¬кё°к°Җ 비лЎҖн•ҳм—¬ мЎ°м Ҳмқҙ лҗҳлҠ”м§Җ нҷ•мқён•ҳм„ёмҡ”.
- нҷ”л©ҙ нҒ¬кё°мҷҖ кёҖкјҙ нҒ¬кё°к°Җ 비лЎҖн•ҳм§Җ м•ҠлҠ” л°ҳмқ‘нҳ• мӣ№.
- нҷ”л©ҙ нҒ¬кё°мҷҖ кёҖкјҙ нҒ¬кё°к°Җ 비лЎҖн•ҳлҠ” л°ҳмқ‘нҳ• мӣ№ + л°ҳмқ‘нҳ• кёҖкјҙ.
л°ҳмқ‘нҳ• кёҖкјҙ нҒ¬кё°мқҳ 비л°ҖмқҖ rem(root em) мқҙлқј л¶ҖлҘҙлҠ” лӢЁмң„м—җ мһҲмҠөлӢҲлӢӨ. HTML м—җм„ң rootлҠ” кі§ <html> мҡ”мҶҢлҘј мқҳлҜён•ҳлҠ”лҚ°мҡ”. кёҖкјҙ нҒ¬кё°м—җ rem мқҙлқјлҠ” лӢЁмң„лҘј м Ғмҡ©н•ҳл©ҙ <html> мҡ”мҶҢмқҳ кёҖкјҙ нҒ¬кё°лЎңл¶Җн„° мһҗмӢ (<body>, <div>, <span> л“ұл“ұвҖҰ)мқҳ кёҖкјҙ нҒ¬кё°лҘј мғҒлҢҖм ҒмңјлЎң кі„мӮ°н•©лӢҲлӢӨ. мғҒлҢҖм ҒмқҙлқјлҠ” мқҳлҜёлҠ” <html> мҡ”мҶҢмқҳ кёҖкјҙ нҒ¬кё°к°Җ л°”лҖ” л•Ң мһҗмӢ мқҳ кёҖкјҙ нҒ¬кё°лҸ„ н•Ёк»ҳ ліҖкІҪмқҙ лҗңлӢӨлҠ” мқҳлҜё мһ…лӢҲлӢӨ.
к·ёл ҮлӢӨл©ҙ <html> мҡ”мҶҢмқҳ кёҖкјҙ нҒ¬кё°лҠ” м–ҙл–»кІҢ лҸҷм ҒмңјлЎң кІ°м •мқҙ лҗ к№Ңмҡ”? лҜёл””м–ҙ мҝјлҰ¬лҘј мқҙмҡ©н•ҳл©ҙ нҷ”л©ҙ нҒ¬кё°м—җ л”°лқј лҸҷм ҒмңјлЎң кІ°м •н• мҲҳ мһҲмҠөлӢҲлӢӨ.
л°ҳмқ‘нҳ• мӣ№ кёҖкјҙмқҖ кІ°көӯ лӢӨмқҢкіј к°ҷмқҖ м Ҳм°ЁлЎң мӢӨн–үн•©лӢҲлӢӨ.
- лҜёл””м–ҙ мҝјлҰ¬лҘј мқҙмҡ©н•ҙм„ң нҷ”л©ҙ л„Ҳ비м—җ 비лЎҖн•ҳлҸ„лЎқ <html> мҡ”мҶҢмқҳ кёҖкјҙ нҒ¬кё°лҘј м ҲлҢҖ лӢЁмң„(px)лЎң м§Җм •н•ңлӢӨ.
- <body>, <div>, <span> л“ұл“ұвҖҰ л°ҳмқ‘нҳ•мңјлЎң кёҖкјҙ нҒ¬кё°лҘј м ңм–ҙн•ҳкі мһҗ н•ҳлҠ” мҡ”мҶҢлҘј м„ нғқн•ҳм—¬ кёҖкјҙ нҒ¬кё°лҘј мғҒлҢҖ(rem) лӢЁмң„лЎң м§Җм •н•ңлӢӨ.
- мӮ¬мҡ©мһҗ нҷҳкІҪм—җ л”°лқј л·° нҸ¬нҠёмқҳ л„Ҳ비к°Җ лӢ¬лқјм§Җл©ҙ <html> мҡ”мҶҢмқҳ кёҖкјҙ м ҲлҢҖ нҒ¬кё°лҸ„ нҷ”л©ҙ нҒ¬кё°м—җ 비лЎҖн•ҳм—¬ лӢ¬лқјм§„лӢӨ.
- <html> мҡ”мҶҢмқҳ кёҖкјҙ нҒ¬кё°к°Җ лӢ¬лқјм§Җл©ҙ <body>, <div>, <span> л“ұл“ұвҖҰ rem лӢЁмң„лҘј м Ғмҡ©н•ң мҡ”мҶҢмқҳ кёҖкјҙ нҒ¬кё°лҸ„ <html> мҡ”мҶҢмқҳ кёҖкјҙ нҒ¬кё°м—җ 비лЎҖн•ҳм—¬ н•Ёк»ҳ лӢ¬лқјм§„лӢӨ.
кІ°көӯ мӮ¬мҡ©мһҗ лӢЁл§җмқҳ нҷ”л©ҙ нҒ¬кё°лҠ” <html> мҡ”мҶҢмқҳ кёҖкјҙ нҒ¬кё°лҘј кІ°м •н•ҳкі , rem лӢЁмң„лҘј мӮ¬мҡ©н•ң мҡ”мҶҢл“ӨмқҖ <html> мҡ”мҶҢлЎңл¶Җн„° кёҖкјҙ нҒ¬кё°лҘј кІ°м •н•ҳкІҢ лҗҳм–ҙ нҷ”л©ҙ нҒ¬кё°к°Җ кёҖкјҙ нҒ¬кё°м—җ мҳҒн–Ҙмқ„ лҜём№ҳлҠ” мӣҗлҰ¬мһ…лӢҲлӢӨ.
л§Ңм•Ҫ <html> мҡ”мҶҢлЎңл¶Җн„° кёҖкјҙ нҒ¬кё°лҘј мғҒмҶҚ л°ӣмқ„ мҲҳ мһҲлҠ” rem мқҙлқјлҠ” к°ңл…җмқҳ лӢЁмң„к°Җ м—ҶлӢӨл©ҙ кёҖкјҙ нҒ¬кё°лҠ” м ҲлҢҖ к°’мңјлЎң кІ°м •мқҙ лҗҳкұ°лӮҳ, лҳҗлҠ” мҳӨм§Ғ л¶ҖлӘЁ мҡ”мҶҢлЎңл¶Җн„° мғҒмҶҚ л°ӣмқ„ мҲҳ мһҲкё° л•Ңл¬ём—җ лҜёл””м–ҙ мҝјлҰ¬к°Җ мһҲлӢӨ н•ҳлҚ”лқјлҸ„ нӣЁм”¬ лҚ” ліөмһЎн•ң лЎңм§ҒмңјлЎң кө¬нҳ„н• мҲҳ л°–м—җ м—ҶкІҢ лҗ©лӢҲлӢӨ.
мқҙ кёҖм—җм„ңлҠ” rem мқҙлқјлҠ” лӢЁмң„м—җ лҢҖн•ң к°ңл…җл§Ң м„ӨлӘ…н–ҲлҠ”лҚ°мҡ”. мӢӨм ң кө¬нҳ„мқ„ мң„н•ң кё°мҲ м Ғмқё лӮҙмҡ©мқ„ мһҗм„ёнһҲ м•Ңкі мӢ¶лӢӨл©ҙ кёҖкјҙ мӮ¬мқҙмҰҲлҘј л°ҳмқ‘нҳ•мңјлЎң л§Ңл“Өкё° нҸ¬мҠӨнҢ…мқ„ м°ёкі н•ҳм„ёмҡ”.
Part.10 мӣ№ нҸ°нҠё мӮ¬мҡ©
 мӣ№ нҸ°нҠёлҘј мӮ¬мҡ©н•ҳкі мӢ¶лӢӨл©ҙ лҜёл””м–ҙ мҝјлҰ¬лҘј нҶөн•ҙ мҠӨл§ҲнҠёнҸ° лӢЁл§җ мҳҒм—ӯмңјлЎң м¶”м •н• мҲҳ мһҲлҠ” н•ҙмғҒлҸ„лҘј 분기н•ҳкі мҠӨл§ҲнҠёнҸ° лӢЁл§җм—җлҠ” м Ғмҡ©н•ҳм§Җ м•ҠлҠ” кІғмқҙ мўӢмқҖлҚ°мҡ”. к·ё мқҙмң лҠ” лӢӨмқҢкіј к°ҷмҠөлӢҲлӢӨ.
мӣ№ нҸ°нҠёлҘј мӮ¬мҡ©н•ҳкі мӢ¶лӢӨл©ҙ лҜёл””м–ҙ мҝјлҰ¬лҘј нҶөн•ҙ мҠӨл§ҲнҠёнҸ° лӢЁл§җ мҳҒм—ӯмңјлЎң м¶”м •н• мҲҳ мһҲлҠ” н•ҙмғҒлҸ„лҘј 분기н•ҳкі мҠӨл§ҲнҠёнҸ° лӢЁл§җм—җлҠ” м Ғмҡ©н•ҳм§Җ м•ҠлҠ” кІғмқҙ мўӢмқҖлҚ°мҡ”. к·ё мқҙмң лҠ” лӢӨмқҢкіј к°ҷмҠөлӢҲлӢӨ.
- н•ңкёҖ кёҖкјҙмқҙ нҸ¬н•Ёлҗң мӣ№ нҸ°нҠёлҠ” мҡ©лҹүмқ„ м•„л¬ҙлҰ¬ мөңм Ғнҷ” н•ҳлҚ”лқјлҸ„ мқјл°ҳм ҒмңјлЎң мӣ№ л¬ём„ң мҡ©лҹүмқҳ 30% мқҙмғҒмқ„ м°Ём§Җн•ҳкІҢ лҗңлӢӨ.
- мӣ№ нҸ°нҠёлҠ” лҠҗлҰ¬кІҢ лЎңл”©лҗҳкё° л•Ңл¬ём—җ кёҖкјҙмқҙ лЎңл”©лҗҳкё° м „к№Ңм§Җ нҷ”л©ҙмқ„ м¶ңл Ҙн•ҳм§Җ м•Ҡкұ°лӮҳ лҳҗлҠ” кёҖкјҙмқҙ лЎңл”©лҗң мқҙнӣ„ нҷ”л©ҙмқ„ лӢӨмӢң м¶ңл Ҙн•ҳлҠ” л¬ём ңк°Җ мһҲлӢӨ.
л”°лқјм„ң мӣ№ нҸ°нҠёлҘј мӮ¬мҡ©н•ҳкі мӢ¶лӢӨл©ҙ н…Ңлё”лҰҝ лҳҗлҠ” лҚ°мҠӨнҒ¬нғ‘ нҷ”л©ҙмңјлЎң м¶”м •н• мҲҳ мһҲлҠ” нҷ”л©ҙ нҒ¬кё°м—җ н•ңн•ҙ м ңн•ңм ҒмңјлЎң м Ғмҡ©н•ҳлҠ” кІғмқҙ мўӢмҠөлӢҲлӢӨ. мҠӨл§ҲнҠёнҸ° лӢЁл§җмқҖ мқјл°ҳм ҒмңјлЎң мһ‘мқҖ нҷ”л©ҙм—җ мөңм Ғнҷ”лҗң мӢңмҠӨн…ң кёҖкјҙмқ„ м ңкіөн•ҳкё° л•Ңл¬ём—җ лӘЁл°”мқј нҷҳкІҪм—җм„ң мӣ№ нҸ°нҠёлҘј кұ·м–ҙлӮҙлҠ” кІғмқҙ лҚ” мўӢмқҖ UXлқјкі л§җн• мҲҳ мһҲмҠөлӢҲлӢӨ.
мһ‘мқҖ нҷ”л©ҙм—җм„ң мӣ№ нҸ°нҠёлҘј кұ·м–ҙлӮҙлҸ„лЎқ мІҳлҰ¬н•ң л°ҳмқ‘нҳ• мӣ№ мҳҲм ң. мӣ№ лёҢлқјмҡ°м Җмқҳ м°Ҫ нҒ¬кё°лҘј мЎ°м Ҳн•ҳм—¬ нҒ° нҷ”л©ҙкіј мһ‘мқҖ нҷ”л©ҙм—җм„ң кёҖкјҙмқ„ лӢӨлҘҙкІҢ н‘ңмӢңн•ҳлҠ” кІғмқ„ нҷ•мқён•ҳм„ёмҡ”.
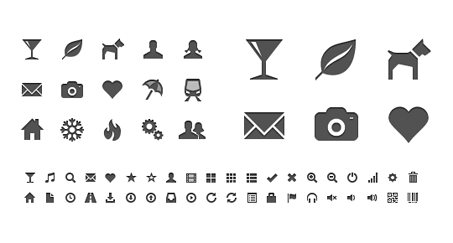
н•ңнҺё мӣ№ нҸ°нҠё мӮ¬мҡ©мқ„ к¶ҢмһҘн• л§Ңн•ң мғҒнҷ©лҸ„ мһҲмҠөлӢҲлӢӨ. мӣ№ нҸ°нҠёлҠ” кёҖкјҙ м•„мӣғлқјмқё м •ліҙл§Ң лӢҙм•„лӮј мҲҳ мһҲлҠ” кІғмқҖ м•„лӢҲкё° л•Ңл¬ём—җ лӢӨм–‘н•ң нҳ•нғңмқҳ к·ёлһҳн”Ҫ м •ліҙлҘј н‘ңнҳ„н• мҲҳ мһҲкі л°ұн„° л°©мӢқмңјлЎң м¶ңл Ҙн•ҳкё° л•Ңл¬ём—җ нҷ•лҢҖ 축мҶҢлҘј н•ҙлҸ„ 비нҠёл§өмІҳлҹј кі„лӢЁ нҳ„мғҒмқҙ л°ңмғқн•ҳм§Җ м•ҠмҠөлӢҲлӢӨ. лҳҗн•ң мӣ№ л¬ём„ң м•Ҳм—җм„ң кёҖкјҙмІҳлҹј лӢӨлЈЁкё° л•Ңл¬ём—җ н•ҳлӮҳмқҳ мӢ¬ліјмқҖ нҒ¬кё° лҝҗл§Ң м•„лӢҲлқј мғүмғҒ лҳҗн•ң мһҗмң лЎӯкІҢ ліҖкІҪн•ҳм—¬ мһ¬ мӮ¬мҡ©мқҙ к°ҖлҠҘн•©лӢҲлӢӨ.

мқҙлҜём§Җ м¶ңмІҳ: Why I make Glyphicons.
к·ёлһҳн”Ҫ м •ліҙлҘј мӣ№ нҸ°нҠём—җ лӢҙм•„ м Ғмҡ©н•ң мҳҲм ңлҘј нҷ•мқён•ҳм„ёмҡ”. м°Ҫ нҒ¬кё°лҘј мЎ°м Ҳн•ҳл©ҙ мқҙлҜём§Җмқҳ нҒ¬кё° лҳҗн•ң ліҖкІҪмқҙ лҗҳлҠ”лҚ° мқҙ л•Ң кі„лӢЁ нҳ„мғҒ м—Ҷмқҙ м–ҙл–Ө нҒ¬кё°лЎңлҸ„ лҳҗл ·н•ҳкІҢ н‘ңмӢңн• мҲҳ мһҲмҠөлӢҲлӢӨ.
- мӣ№ нҸ°нҠёлҠ” кёҖкјҙ лҝҗл§Ң м•„лӢҲлқј л°ұн„° к·ёлһҳн”Ҫмқ„ н‘ңнҳ„н• мҲҳ мһҲлӢӨ.
- н•ҳлӮҳмқҳ мӢ¬ліјмқҖ нҒ¬кё°мҷҖ мғүмғҒ л°Ҹ нҲ¬лӘ…лҸ„ л“ұмқ„ ліҖкІҪн•ҳм—¬ мһ¬ мӮ¬мҡ©н• мҲҳ мһҲлӢӨ.
мӣ№ л¬ём„ңм—җ мқҙлҜём§Җ мӮ¬мҡ©мқҙ л§ҺмқҖ кІҪмҡ° мқҙлҜём§Җ лҢҖмӢ мӣ№ нҸ°нҠё к·ёлһҳн”Ҫмқ„ мӮ¬мҡ©н•ҳл©ҙ мқҙлҜём§Җ м „мҶЎ мҡ”мІӯ нҡҹмҲҳмҷҖ к·ёлһҳн”Ҫ нҢҢмқј мҡ©лҹүмқ„ мӨ„м—¬м„ң мӣ№ л¬ём„ң лЎңл”© м„ұлҠҘмқ„ к°ңм„ н• мҲҳлҸ„ мһҲмҠөлӢҲлӢӨ.
мӣ№ нҸ°нҠёлҘј мӮ¬мҡ©н•ҳм§Җ л§җм•„м•ј н•ҳлҠ” кІҪмҡ°мҷҖ мӮ¬мҡ©н•ҳл©ҙ мўӢмқҖ кІҪмҡ°лҘј лӘЁл‘җ м„ӨлӘ…н–ҲмҠөлӢҲлӢӨ.
л§әмқҢл§җ
кёҖмқҙ кёём—ҲлҠ”лҚ°мҡ”. к·ёлҹјм—җлҸ„ л¶Ҳкө¬н•ҳкі л°ҳмқ‘нҳ• мӣ№м—җ лҢҖн•ң лҚ” л§ҺмқҖ м •ліҙлҘј нҸ¬н•Ён•ҳм§Җ лӘ»н•ң кІғмқҙ лӢӨмҶҢ м•„мүҪмҠөлӢҲлӢӨ. л°ҳмқ‘нҳ• мӣ№мқ„ мӢӨм ңлЎң кө¬нҳ„н•ҳкё° мң„н•ҙ кё°ліём Ғмқё мӣҗлҰ¬мҷҖ кё°мҲ мқ„ мқҙн•ҙн•ҙм•ј н•ҳлҠ” кё°нҡҚмһҗ, л””мһҗмқҙл„Ҳ, к°ңл°ңмһҗ 분л“Өк»ҳ мқҙ кёҖмқҙ мўӢмқҖ м¶ңл°ңм җмқҙ лҗҳкё°лҘј л°”лһҚлӢҲлӢӨ.
лҚ” л§Һмқҙ м•Ңкі мӢ¶лӢӨл©ҙвҖҰ
л°ҳмқ‘нҳ• мӣ№м—җ лҢҖн•ҳм—¬ мЎ°кёҲ лҚ” мғҒм„ёнһҲ м•Ңкі мӢ¶лӢӨл©ҙ м ңк°Җ м“ҙ лӢӨлҘё кёҖл“Өмқ„ м°ёкі н•ҙ ліҙм„ёмҡ”.
- лҜёл””м–ҙ мҝјлҰ¬ мқҙн•ҙ вҖ“ http://naradesign.net/wp/2012/05/30/1823/
- HelloWorld лё”лЎңк·ё л°ҳмқ‘нҳ• мӣ№ к°ңнҺё вҖ“ http://helloworld.naver.com/helloworld/81480
- DEVIEW 2012 л°ҳмқ‘нҳ• мӣ№ кө¬м¶•кё° вҖ“ http://naradesign.net/rwd/pr/
- кёҖкјҙ мӮ¬мқҙмҰҲлҘј л°ҳмқ‘нҳ•мңјлЎң л§Ңл“Өкё° вҖ“ http://naradesign.net/wp/2014/11/06/2077/
л°ҳмқ‘нҳ• мӣ№кіј кҙҖл Ён•ҳм—¬ мөңк·ј м Җм—җкІҢ мҳҒк°җмқ„ мЈјм—ҲлҚҳ лӢӨлҘё м Җмһҗмқҳ кёҖлҸ„ м°ёкі н•ҙ ліҙм„ёмҡ”.
- 9 basic principles of responsive web design вҖ“ http://goo.gl/ryi8sT
- л ҲнӢ°лӮҳ мӣ№(Retina Web)м—җ лҢҖмқ‘н•ҳлҠ” мҡ°лҰ¬л“Өмқҳ мһҗм„ё : вҖңлһҳмҠӨн„° мқҙлҜём§Җ нҺёвҖқ вҖ“ http://goo.gl/VxbMzX
Related posts:
- лӢ№мӢ мқҳ м•ұ мҪ”л””л„Өмқҙн„° : T store к°ңмқёнҷ” 추мІң Part I
- HTML5 кё°л°ҳ лӘЁл°”мқј мӣ№ м• н”ҢлҰ¬мјҖмқҙм…ҳ вҖ“ Part1. HTML5 кё°мҲ л°Ҹ м„ң비мҠӨ лҸҷн–Ҙ
- NFC tag кё°л°ҳ м„ң비мҠӨ мҶҢк°ң
- DynamoDBмқҳ Write CapacityлҘј лӮ®м¶°м„ң DynamoDB 비мҡ© мӨ„мқҙкё°
- Google Play Storeмқҳ мқҙлҸҷнҶөмӢ мӮ¬ кІ°м ңмҷҖ л¬ёмһҗл©”мӢңм§Җ







