|
Spring MVC의 RESTful 방식을 사용하면서 AngularJS를 Eclipse에서 개발하기 위한 제반 설정 환경을 만들어 보도록 한다. 핵심은 Java를 위한 라이브러리 의존성 관리와 빌드를 위하여 Maven을 사용하고 JavaScript는 의존성 관리는 bower를 사용하고 빌드도구는 grunt를 사용하게 된다. 따로 따로 사용하지 않고 하나의 프로젝트로 합치는 과정을 생각해 보자
1. Maven을 이용한 Spring MVC 환경 만들기 - 이미 Eclipse Juno 기반에서 Maven + Spring MVC 환경 설정 블로깅을 하였다 - pom.xml 에 logback 관련 내용 추가 (참조) <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.ysyun</groupId> <artifactId>DashboardTest</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <url>http://maven.apache.org</url>
<properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <spring.version>3.2.0.RELEASE</spring.version> <junit.version>4.11</junit.version> <jdk.version>1.6</jdk.version> </properties>
<dependencies> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-core</artifactId> <version>${spring.version}</version> <exclusions> <exclusion> <artifactId>commons-logging</artifactId> <groupId>commons-logging</groupId> </exclusion> </exclusions> </dependency>
<dependency> <groupId>org.springframework</groupId> <artifactId>spring-web</artifactId> <version>${spring.version}</version> </dependency>
<dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>${spring.version}</version> <exclusions> <exclusion> <groupId>commons-logging</groupId> <artifactId>commons-logging</artifactId> </exclusion> </exclusions> </dependency>
<!-- use logback logger --> <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-access</artifactId> <version>1.0.13</version> </dependency> <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-core</artifactId> <version>1.0.13</version> </dependency> <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-classic</artifactId> <version>1.0.13</version> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>1.7.5</version> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>jcl-over-slf4j</artifactId> <version>1.7.5</version> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>log4j-over-slf4j</artifactId> <version>1.7.5</version> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-jcl</artifactId> <version>1.7.5</version> </dependency>
<dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>${junit.version}</version> <scope>test</scope> </dependency> </dependencies>
<build> <finalName>DashboardTest</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.0</version> <configuration> <source>${jdk.version}</source> <target>${jdk.version}</target> </configuration> </plugin> </plugins> </build> </project> - 다음에 logback.xml 환경파일을 resource에 놓아 classpath에 잡아준다. 개발/배포 따로 구성한다 <?xml version="1.0" encoding="UTF-8"?> <configuration scan="true"> <appender name="CONSOLE" class="ch.qos.logback.core.ConsoleAppender"> <encoder> <charset>utf-8</charset> <pattern>%d{HH:mm:ss.SSS} [%thread] %-5level %logger{36} - %msg%n</pattern> </encoder> </appender> <logger name="ch.qos.logback" level="WARN"/> <logger name="org.apache" level="WARN"/> <logger name="org.springframework" level="WARN"/> <logger name="org.springframework.web" level="WARN"/> <logger name="org.springframework.security" level="WARN"/> <logger name="org.springframework.cache" level="WARN"/>
<root level="DEBUG"> <appender-ref ref="CONSOLE"/> </root> </configuration>

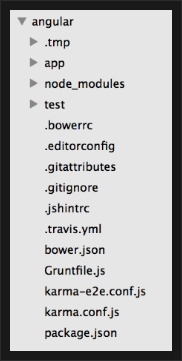
2. SPA 환경 잡아주기 - Yeoman을 통하여 angular 프로젝트 만들기 (참조) $ yo angular SolarDasbhoard 
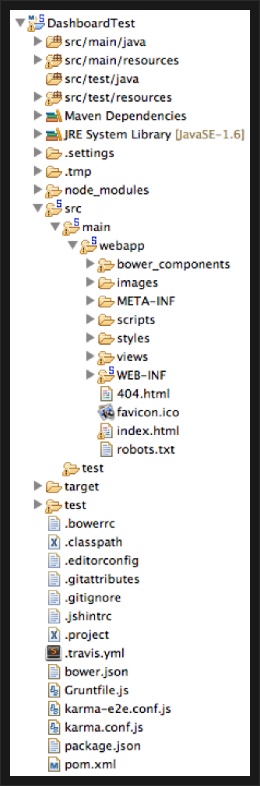
- 위의 파일을 각각 다음과 같이 이동한다 + app/ 폴더에 있는 것을 src/main/webapp로 복사한다 + node_modules 및 test 폴더 그리고 나머지 모든 파일을 eclipse 프로젝트 root로 복사한다 여기서 node_modules안의 모듈은 grunt와 karma 테스트 모듈들로 운영에 배포될 필요가 없다. 운영 배포는 webapp/ 밑에 있는 파일들이고, 사용하는 모듈은 src/main/webapp/bower_components/ 밑에 위치한다 
- app폴더 밑의 내용이 src/main/webapp로 이동하였으므로 관련 환경설정 내역을 수정한다 // bower 설정파일인 .bowerrc 변경 { "directory": "src/main/webapp/bower_components"
}
// karm.conf.js 파일 내역 수정 files: [ 'src/main/webapp/bower_components/angular/angular.js', 'src/main/webapp/bower_components/angular-mocks/angular-mocks.js', 'src/main/webapp/bower_components/angular-resource/angular-resource.js', 'src/main/webapp/bower_components/angular-cookies/angular-cookies.js', 'src/main/webapp/bower_components/angular-sanitize/angular-sanitize.js', 'src/main/webapp/scripts/*.js', 'src/main/webapp/scripts/**/*.js', 'test/mock/**/*.js', 'test/spec/**/*.js' ],
// grunt build를 위한 Gruntfile.js 내역 수정 // 소스의 위치와 grunt build시에 dist 폴더에 .html과 WEB-INF/* 파일까지도 copy 하도록 수정 yeoman: { // configurable paths app: require('./bower.json').appPath || 'src/main/webapp', dist: 'dist'
}, ... 중략 ... copy: { dist: { files: [{ expand: true, dot: true, cwd: '<%= yeoman.app %>', dest: '<%= yeoman.dist %>', src: [ '*.{ico,png,txt,html}', '.htaccess', 'bower_components/**/*', 'images/{,*/}*.{gif,webp}', 'styles/fonts/*', 'WEB-INF/*' ] }, { expand: true, cwd: '.tmp/images', dest: '<%= yeoman.dist %>/images', src: [ 'generated/*' ] }] }, styles: { expand: true, cwd: '<%= yeoman.app %>/styles', dest: '.tmp/styles/', src: '{,*/}*.css' } },
3. .war 배포파일 만들기 - Maven(java 서버)와 Yo(javascript 클라이언트) 환경설정을 완료하였다면 빌드했을 때 최종파일을 .war파일로 묶어보자 - grunt build를 했을 경우 프로젝트의 root/dist 디렉토리가 신규 생성되어 src/main/webapp/* 파일이 minification 되어 들어있다 - 해당 파일을 .war안에 묶기 위하여 pom.xml 에 플러그인 설정 추가 <build> <finalName>DashboardTest</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.0</version> <configuration> <source>${jdk.version}</source> <target>${jdk.version}</target> </configuration> </plugin> <!-- grunt build 수행하여서 생성되는 폴더인 dist 를 지정한다 --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>2.4</version> <configuration> <warSourceDirectory>dist</warSourceDirectory> </configuration> </plugin> </plugins> </build>
- 배포파일 war 만들기 순서 $ grunt build (if error ocurred, option --force) $ mvn clean install [INFO] Scanning for projects... [INFO] ------------------------------------------------------------------------ [INFO] Building DashboardTest 0.0.1-SNAPSHOT [INFO] ------------------------------------------------------------------------
.. 중략 .. [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 5.109s [INFO] Finished at: Fri Nov 15 15:43:09 EST 2013 [INFO] Final Memory: 12M/81M [INFO] ------------------------------------------------------------------------ * eclipse 의 "Run As..." 의 "5 Maven Build"를 해도 같은 결과를 받음
이제 eclipse 상에서 Spring Framework + AngularJS Framework 으로 개발을 해보자 GitHub URL : https://github.com/ysyun/SPA_Angular_SpringFramework_Eclipse_ENV
<참조> - SLF4J를 통하여 logback 사용하기 - Yeoman을 통한 AngularJS + Express 환경구성하기 - Maven 기본 디렉토리 layout, pom.xml 에서 변경하는 방법
출처 : http://mobicon.tistory.com/380 |