|
 
мқҙлІҲм—җлҠ” phpмҷҖ мһҗл°”мҠӨнҒ¬лҰҪнҠёлЎң нҠёлҰ¬кө¬мЎ° л””л үнҶ лҰ¬лҘј кө¬нҳ„н•ҙ ліҙлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
мӮ¬мӢӨ мқҙ мҶҢмҠӨлҠ” мӣ№н•ҳл“ңлҘј кө¬нҳ„н• л•Ң мң мҡ©н•ҳкІҢ мӮ¬мҡ©лҗ мҲҳ мһҲмҠөлӢҲлӢӨ.
кІҖмғүмӮ¬мқҙнҠём—җм„ң кІҖмғүмқ„ н•ҙліҙл©ҙ м•ҢкІ м§Җл§Ң, нҠёлҰ¬нҳ• л””л үнҶ лҰ¬ кө¬нҳ„мқҖ мү¬мҡҙл¬ём ңлҠ” м•„лӢҲм—ҲмҠөлӢҲлӢӨ.
лӯҗ мһҗл°”лӮҳ, C++, лІ мқҙм§Ғ к°ҷмқҖ мқ‘мҡ©н”„лЎңк·ёлһЁмқ„ мқҙмҡ©н•ҳл©ҙ кёҲл°©мқҙм§Җл§Ң, мӣ№м—җм„ң м„ңлІ„м»ҙмқҳ л””л үнҶ лҰ¬лҘј нҠёлҰ¬нҳ•мңјлЎң лқ„мҡ°лҠ” л¬ём ңлҠ” лӢӨлҘёл¬ём ңмһ…лӢҲлӢӨ.
мқҙл¬ём ңлЎң мӮҪм§Ҳн• лҒқм—җ м Җ лӮҳлҰ„лҢҖлЎң л§ҢмЎұн• л§Ңн•ң мҶҢмҠӨлҘј кө¬нҳ„н•ҳмҳҖмҠөлӢҲлӢӨ.
кө¬кёҖмқҳ м—¬нғҖ лӢӨлҘёмҶҢмҠӨліҙлӢӨ к°„кІ°н•ҳкі , кө¬нҳ„лҳҗн•ң к№”лҒ”н•ҳкі лӢӨмқҙлӮҳлҜ№ н•©лӢҲлӢӨ.(мһҗнҷ”мһҗм°¬ г…Ӣг…Ӣ!)
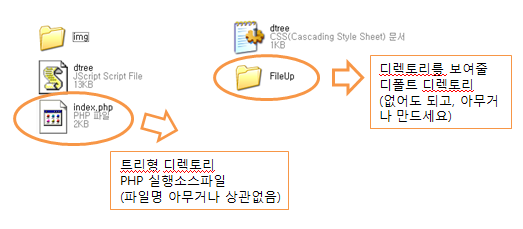
мҡ°м„ мІЁл¶ҖнҢҢмқјлЎң м°ёмЎ°н•ң нҢҢмқјмқҙ н•„мҡ”н•©лӢҲлӢӨ.

index.php мҶҢмҠӨлҠ” лӢӨмқҢкіј к°ҷмҠөлӢҲлӢӨ.
м°ёкі лЎң мһ¬к·Җн•ЁмҲҳлЎң кө¬нҳ„н•ҳмҳҖмҠөлӢҲлӢӨ.
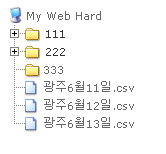
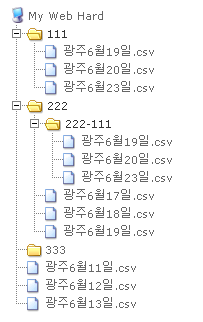
phpмҶҢмҠӨлҘј ліҙкё° м•һм„ң мөңмў…м ҒмңјлЎң HTMLлЎң лҝҢл Өм§ҖлҠ” кІ°кіјл¬јмқҖ лӢӨмқҢкіј к°ҷмҠөлӢҲлӢӨ.
<div id="LY_board1" style="height:0px;display:block">
<script>
a = new dTree('a');
a.add(0,-1,'My Web Hard');
a.add(1,0,'111');
a.add(2,0,'222');
a.add(3,0,'333');
a.add(4,0,'кҙ‘мЈј6мӣ”11мқј.csv','','','','img/page.gif');
a.add(5,0,'кҙ‘мЈј6мӣ”12мқј.csv','','','','img/page.gif');
a.add(6,0,'кҙ‘мЈј6мӣ”13мқј.csv','','','','img/page.gif');
a.add(7,1,'кҙ‘мЈј6мӣ”19мқј.csv','','','','img/page.gif');
a.add(8,1,'кҙ‘мЈј6мӣ”20мқј.csv','','','','img/page.gif');
a.add(9,1,'кҙ‘мЈј6мӣ”23мқј.csv','','','','img/page.gif');
a.add(10,2,'222-111');
a.add(11,2,'кҙ‘мЈј6мӣ”17мқј.csv','','','','img/page.gif');
a.add(12,2,'кҙ‘мЈј6мӣ”18мқј.csv','','','','img/page.gif');
a.add(13,2,'кҙ‘мЈј6мӣ”19мқј.csv','','','','img/page.gif');
a.add(14,10,'кҙ‘мЈј6мӣ”19мқј.csv','','','','img/page.gif');
a.add(15,10,'кҙ‘мЈј6мӣ”20мқј.csv','','','','img/page.gif');
a.add(16,10,'кҙ‘мЈј6мӣ”23мқј.csv','','','','img/page.gif');
document.write(a);
</script>
</div>
==> м—¬кё°к№Ңм§Җ кІ°кіјл¬ј HTML мҪ”л“ң
мң„м—җм„ң Mtree.jsмқҳ нҒҙлһҳмҠӨлҘј мқҙмҡ©н•ҙ к°қмІҙлҘј н•ҳлӮҳ м„ м–ён•ҳкі
add('мҰқк°ҖлҗҳлҠ” idк°’','л¶ҖлӘЁ м°ёмЎ°нӮӨк°’(id)','нҢҢмқјлӘ… лҳҗлҠ” л…ёл“ңлӘ…',...,'нҢҢмқј лҳҗлҠ” л…ёл“ң мқҙлҜём§Җ')
м—¬кё°м„ң a.add(3,0,'333'); мҷҖ к°ҷмқҖкІғмқҖ л””л үнҶ лҰ¬лҘј н‘ңнҳ„н• л•Ң л…ёл“ң мқҙлҜём§ҖлҘј мғқлһөн•ҳкі ,
a.add(16,10,'кҙ‘мЈј6мӣ”23мқј.csv','','','','img/page.gif'); мІҳлҹј нҢҢмқјмқ„ н‘ңнҳ„н• л•ҢлҠ” л…ёл“ң мқҙлҜём§ҖлҘј кё°мһ…н•©лӢҲлӢӨ.
л¬јлЎ a.add(0,-1,'My Web Hard'); мІҳлҹј мөңмғҒмң„ лЈЁл“ңлҠ” кјӯ мЎҙмһ¬н•ҙм•јн•©лӢҲлӢӨ. мөңмғҒмң„ лЈЁнҠёлҠ” л¶ҖлӘЁм°ёмЎ°к°Җ м—Ҷкё°л•Ңл¬ём—җ -1мқ„ л„ЈмҠөлӢҲлӢӨ. мөңмғҒмң„ лЈЁнҠёмқҳ idк°’мқ„ 0мңјлЎң н•ҳмҳҖкё° л•Ңл¬ём—җ л°”лЎң л°‘ н•ҳмң„л””л үнҶ лҰ¬лҠ” л¶ҖлӘЁм°ёмЎ°нӮӨк°’мқҙ лӘЁл‘җ 0мқҙ кІ мЈ ? мҪ”л“ңлҘј ліҙкі мқҙкёҖ л§Ё мң„мқҳ к·ёлҰјмқ„ м°ёмЎ°н•ҙ 분м„қн•ҙ ліҙкёё л°”лһҚлӢҲлӢӨ.
м—¬кё°к№Ңм§ҖлҠ” лӢЁмҲңнһҲ кІ°кіјл¬ј мҪ”л“ңм—җ лҢҖн•ҙм„ң м•Ңм•„ліҙм•ҳкі , мқҙм мӢ¬мһҘм—ӯн• мқ„ н•ҳлҠ” мӣҗ мҶҢмҠӨм—җ лҢҖн•ҙ ліҙкІ мҠөлӢҲлӢӨ. м°ёкі лЎң лҝҢл ӨмЈјлҠ” кІғмқҖ мһҗл°”мҠӨнҒ¬лҰҪнҠёкі , мһҗл°”мқҳ мҶҢмҠӨлҘј л§Ңл“ңлҠ”кІғмқҖ phpмһ…лӢҲлӢӨ. лҳҗн•ң мһ¬к·Җн•ЁмҲҳлҘј мқҙмҡ©н•ҳмҳҖмҠөлӢҲлӢӨ. мһҗлЈҢкө¬мЎ°мӢңк°„м—җлҸ„ л°°мҡ°м…ЁкІ м§Җл§Ң, нҠёлҰ¬кө¬мЎ°лҠ” л…ёл“ңлҘј нғҖкі лӢӨл…Җм•ј н•ҳкё°л•Ңл¬ём—җ мһ¬к·Җн•ЁмҲҳлҘј мқҙмҡ©н•ҳм§Җ м•Ҡкі м„ңлҠ” кө¬нҳ„мқҙ м–ҙл өмҠөлӢҲлӢӨ. мҷңлғҗлҜ„ н•ҳлӮҳмқҳ л…ёл“ңлҠ” л¶ҖлӘЁлӮҳ мһҗмӢқмқҳ л…ёл“ңмқҳ к№ҠмқҙлҘј м§җмһ‘н• мҲҳ м—Ҷкё° л•Ңл¬ёмһ…лӢҲлӢӨ. нғҖлҙҗм•ј м•„лҠ”кұ°мЈ .
<link rel="StyleSheet" href="dtree.css" type="text/css" /> // dtree.js мқҳ cssнҢҢмқј
<script language='javascript' src="dtree.js"></script> // л””л үнҶ лҰ¬лҘј мӣ№м—җ кө¬нҳ„н•ҙмӨ„ js нҢҢмқј
<div id="LY_board1" style="height:0px;display:block">
<?
if(!$_GET[dir]) $dir=getcwd()."/FileUp";
/* getcwd()н•ЁмҲҳлҠ” нҳ„мһ¬ мң„м№ҳн•ң л””л үнҶ лҰ¬лӘ…мқ„ л°ҳнҷҳн•©лӢҲлӢӨ. м—¬кё°м„ң нҳ„мһ¬ index.phpк°Җ мң„м№ҳн•ң л””л үнҶ лҰ¬ к°’мқ„ л°ҳнҷҳн•©лӢҲлӢӨ. /FileUpмқҖ м ңк°Җ мһ„мқҳлЎң ліҙм—¬мЈјкі мӢ¶мқҖ л””л үнҶ лҰ¬лӘ…мқ„ л””нҸҙнҠёлЎң мһЎмқҖ кІғмһ…лӢҲлӢӨ. мӮ¬мӢӨ мҶҢмҠӨк°Җ мһҲлҠ” л””л үнҶ лҰ¬лҘј ліҙм—¬мӨ„мҲң м—Ҷм§Җ м•ҠмҠөлӢҲк№Ң? */
chdir($dir); //л””л үнҶ лҰ¬ мқҙлҸҷ
$Seq; //мҰқк°Җ лҗҳлҠ” id к°’ ліҖмҲҳ (add('мҰқк°ҖлҗҳлҠ” idк°’','л¶ҖлӘЁ м°ёмЎ°нӮӨк°’(id)','нҢҢмқјлӘ… лҳҗлҠ” л…ёл“ңлӘ…') мқ„ м°ёкі н•ҳм„ёмҡ”. add('$Seq','л¶ҖлӘЁ м°ёмЎ°нӮӨк°’(id)', лЎң лҢҖмІҙ
$arrTmp=array(); // "a.add($Seq,$pk,'$val');" =>(мһҗл°”мҠӨнҒ¬лҰҪнҠё мҶҢмҠӨ) лҘј лҝҢл ӨмӨ„ лІ„нҚј
function GetDirList($dir,$pk) {
global $Seq; //мһ¬к·Җн•ЁмҲҳлҘј нҳём¶ңн•ҙлҸ„ мҰқк°ҖлҗҳлҠ” id к°’мқҖ лӘЁл‘җк°Җ м°ёмЎ°н•ҳкІҢ м „м—ӯліҖмҲҳм—¬л§Ң н•©лӢҲлӢӨ.
global $arrTmp; // л§Ҳм°¬к°Җм§ҖлЎң мһҗл°”мҠӨнҒ¬лҰҪнҠё м¶ңл ҘлІ„нҚјлҸ„ лӘЁл‘җк°Җ мҢ“мқ„мҲҳ мһҲлҸ„лЎқ м „м—ӯліҖмҲҳм—¬л§Ң н•©лӢҲлӢӨ.
/*
лӢӨмқҢ л°°м—ҙмқҖ л…ёл“ңлҘј л””л үнҶ лҰ¬мҷҖ нҢҢмқјлЎң кө¬л¶„н•ҳмҳҖмҠөлӢҲлӢӨ. Fn мқҖ л…ёл“ңлӘ…мқҙ л“Өм–ҙк°Ҳ л°°м—ҙмһ…лӢҲлӢӨ.
SeqлҠ” нҳ„мһ¬л…ёл“ңмқҳ нӮӨк°’мқҙ м ҖмһҘлҗ©лӢҲлӢӨ. мқҙк°’мқҙ мһҲм–ҙм•јм§Җ н•ҳмң„л…ёл“ңк°Җ л¶ҖлӘЁнӮӨк°’мқ„ м°ёмЎ°н•ҳкІ мЈ ?
*/
$arrDFile["Dir"]["Fn"]=array();
$arrDFile["File"]["Fn"]=array();
$arrDFile["Dir"]["Seq"]=array();
$arrDFile["File"]["Seq"]=array();
if (!is_dir($dir)) die (""); //мқҙкұҙ м•„мӢңмЈ л””л үнҶ лҰ¬к°Җ м—Ҷмңјл©ҙ мЈҪмңјлһҖ л§җмһ…лӢҲлӢӨ.
chdir($dir); //л¶Җм—¬л°ӣмқҖ л””л үнҶ лҰ¬лЎң мқҙлҸҷн•ҳлқјлҠ” л§җмһ…лӢҲлӢӨ.
$dh=opendir($dir); //л””л үнҶ лҰ¬ н•ёл“Өмқ„ м–»м–ҙмҳӨкі
while (false!==($FolderOrFile = readdir($dh))) { //н•ҙлӢ№ л””л үнҶ лҰ¬мқҳ нҢҢмқјмқҙлӮҳ н•ҳмң„ л””л үнҶ лҰ¬лҘј мқҪм–ҙмҳөлӢҲлӢӨ.
if($FolderOrFile != "." && $FolderOrFile != ".." && file_ext("$dir/$FolderOrFile") != "php") {
if(is_dir($FolderOrFile)) { //л””л үнҶ лҰ¬мқј кІҪмҡ°лҠ” л””л үнҶ лҰ¬ л°°м—ҙм—җ л””л үнҶ лҰ¬лӘ…мқ„ м ҖмһҘн•ҳкі
$arrDFile["Dir"]["Fn"][]=$FolderOrFile;
}
else { //л””л үнҶ лҰ¬к°Җ м•„лӢҢ нҢҢмқјмқјкІҪмҡ°лҠ” нҢҢмқј л°°м—ҙм—җ нҢҢмқјлӘ…мқ„ м ҖмһҘн•ҳлқјлҠ” л§җмһ…лӢҲлӢӨ.
$arrDFile["File"]["Fn"][]=$FolderOrFile;
}
}
}
closedir($dh); //мқҙм ң нҳ„мһ¬ л””л үнҶ лҰ¬ м—ҙлһҢмқҖ лҒқлӮ¬мңјлӢҲ н•ёл“Өмқ„ лӢ«м•„м•ј кІ мЈ
asort($arrDFile["Dir"]["Fn"]); //л””л үнҶ лҰ¬ л°°м—ҙмқ„ мқҙлҰ„мҲңмңјлЎң мҶҢнҢ…н•©лӢҲлӢӨ.
asort($arrDFile["File"]["Fn"]); //нҢҢмқј л°°м—ҙмқ„ мқҙлҰ„мҲңмңјлЎң мҶҢнҢ…н•©лӢҲлӢӨ.
foreach($arrDFile["Dir"]["Fn"] as $key => $val) { //л””л үнҶ лҰ¬ л°°м—ҙмқ„ лҸҢл©ҙм„ң л°°м—ҙмқҳ лІҲм§Җк°’кіј л””л үнҶ лҰ¬ нӮӨк°’ л°°м—ҙмқҳ лІҲм§Җк°’мқ„ мқјм№ҳ мӢңнӮөлӢҲлӢӨ. лІҲм§ҖлҘј к°ҷкІҢ н•ҙм•ј н•ҙлӢ№л””л үнҶ лҰ¬мқҳ нӮӨк°’мқ„ м°ёмЎ°н• мҲҳ мһҲкІ мЈ . $arrDFile["Dir"]["Fn"][лІҲм§Җ3]="111"(л””л үнҶ лҰ¬лӘ…) л©ҙ $arrDFile["Dir"]["Seq"][лІҲм§Җ3]=18(мҰқк°ҖлҗҳлҠ” id нӮӨк°’) м—¬кё°м„ a.add($Seq,$pk,'$val');" мқҳ $SeqмһҗлҰ¬ к°’мқҙ '18' , мҰү 111 л””л үнҶ лҰ¬мқҳ нӮӨк°’мқҖ 18мқҙлқјлҠ” кІғмһ…лӢҲлӢӨ. 111л””л үнҶ лҰ¬мқҳ мқён…ҚмҠӨ мЈјмҶҢлҠ” 3лІҲм§ҖлқјлҠ” кІғмқҙмЈ . $arrDFile["Dir"]["Fn"] лӮҳ $arrDFile["Dir"]["Seq"] мқҳ мқёлҚұмҠӨ мЈјмҶҢк°Җ лӘЁл‘җ 3лІҲм§Җ... м„ӨлӘ…мқҙ кёём—ҲмЈ ? мҡ”кІғмқҙ к°ҖмһҘ н•өмӢ¬мһ…лӢҲлӢӨ. н•ҳлӮҳмқҳ л…ёл“ңлҠ” к°ҷмқҖ мқёлҚұмҠӨ лІҲм§Җм—¬л§Ң н•©лӢҲлӢӨ. к·ёлһҳм•ј мқёлҚұмҠӨ лІҲм§Җл§ҢмңјлЎң лӢӨлҘё м •ліҙлҸ„ к°Җм ёмҳ¬мҲҳ мһҲмЈ .(нӮӨк°’,л…ёл“ңлӘ… л“ұл“ұ)
$Seq++; // нӮӨк°’мқ„ н•ҳлӮҳ мҰқк°ҖмӢңнӮӨкі
$arrDFile["Dir"]["Seq"][$key]=$Seq; //к°ҷмқҖ мқёлҚұмҠӨ мЈјмҶҢлЎң нӮӨк°’мқ„ м ҖмһҘн•©лӢҲлӢӨ.
$arrTmp[]="a.add($Seq,$pk,'$val');"; //мөңмў… лІ„нҚјм—җ мһҗл°”мҠӨнҒ¬лҰҪнҠё мҶҢмҠӨлҘј м ҖмһҘн•©лӢҲлӢӨ.
}
foreach($arrDFile["File"]["Fn"] as $key => $val) { //л…ёл“ңк°Җ нҢҢмқјмқҙлқјлҠ” л¶Җ분л§Ң лӢӨлҘҙкі мғҒлҸҷмһ…лӢҲлӢӨ.
$Seq++;
$arrDFile["File"]["Seq"][$key]=$Seq;
$arrTmp[]="a.add($Seq,$pk,'$val','','','','img/page.gif');";
}
foreach($arrDFile["Dir"]["Fn"] as $key => $val) { //**н•өмӢ¬**(лі„5к°ң), н•ҳмң„ л””л үнҶ лҰ¬лҘј мһ¬к·Җн•ЁмҲҳлЎң нғҗмғүн•©лӢҲлӢӨ.
GetDirList($dir."/".$val,$arrDFile["Dir"]["Seq"][$key]); //мқҙл¶Җ분(мһ¬к·Җн•ЁмҲҳ нҳём¶ң) м„ӨлӘ…мқҖ м—¬лҹ¬л¶„мқҳ мғқк°ҒмңјлЎң лӮЁкІЁл‘җкІ мҠөлӢҲлӢӨ. м–ҙл өм§Җ м•ҠмңјлӢҲ мғқк°Ғн•ҙ ліҙм„ёмҡ”.
}
}
GetDirList($dir,0); // нҺ‘м…ҳ мӢӨн–ү , м—¬кё°м„ $dirмқҖ мң„м—җм„ң м„Өм •н•ң getcwd()."/FileUp" мқҙ лҗҳкІ мЈ , мӢңмһ‘л…ёл“ңмқҳ л””нҸҙнҠё нӮӨк°’мқҖ 0мқҙ лҗҳкІ мЈ ? a.add(0,-1,'My Web Hard'); м—җм„ң нӮӨк°’мқ„ 0мңјлЎң н–ҲмңјлӢҲк№Ң. мқҙ нҺ‘м…ҳмқ„ мӢӨн–үн•ҳл©ҙ $arrTmp л°°м—ҙм—җ мһҗл°”мҠӨнҒ¬лҰҪнҠё мҶҢмҠӨлҘј мҢ“кІ мЈ ?
?>
<script>
a = new dTree('a');
a.add(0,-1,'My Web Hard');
<?
foreach($arrTmp as $val) { //лІ„нҚјлҘј лҸҢл©ҙм„ң м ҖмһҘлҗң мһҗл°”мҠӨнҒ¬лҰҪнҠё мҶҢмҠӨлҘј лҝҢл ӨмӨҚлӢҲлӢӨ.
echo $val;
}
?>
document.write(a); //мөңмў… к°қмІҙ м¶ңл Ҙ
</script>
</div>
мҶҢмҠӨлҘј м •лҰ¬н•ҳл©ҙ мқҙл ҮмҠөлӢҲлӢӨ. л””л үнҶ лҰ¬мҷҖ нҢҢмқјлЎң кө¬л¶„н•ҙм„ң лЁјм Җ л””л үнҶ лҰ¬лҘј лҝҢл ӨмЈјкі нҢҢмқјмқ„ лҝҢл ӨмЈјкі к·ёлҹ°лӢӨмқҢ л””л үнҶ лҰ¬л“ӨмқҖ н•ҳлӮҳм”© мһ¬к·Җн•ЁмҲҳлЎң нғҗмғүн•ҙ лӮҳк°ҖлҠ” кІғмһ…лӢҲлӢӨ. мһ¬к·Җн•ЁмҲҳлЎң нҳём¶ңлҗң л””л үнҶ лҰ¬лҠ” лҳ‘к°ҷмқҙ н•ҳмң„ л””л үнҶ лҰ¬мҷҖ нҢҢмқјмқ„ 분лҰ¬н•ҙм„ң лҝҢл ӨмЈјкі мһҗмӢ мқҳ н•ҳмң„л””л үнҶ лҰ¬лҘј мһ¬к·Җн•ЁмҲҳлЎң нғҗмғүн•ҳкі , к·ёл ҮкІҢ л§Ё л°”лӢҘл…ёл“ңк№Ңм§Җ нғҗмғүн•ҳл©ҙ мў…лЈҢлҗҳкі , мөңмғҒмң„ лЈЁнҠёмқҳ лӢӨмқҢ л””л үнҶ лҰ¬к°Җ н•ҳмң„ л…ёл“ң нғҗмғүмқ„ мӢңмһ‘н•ҳкі ... мқҙлҹ°мӢқмһ…лӢҲлӢӨ.
мЈјм„қмқ„ м ңкұ°н•ң мҶҢмҠӨлҠ” лӢӨмқҢкіј к°ҷмҠөлӢҲлӢӨ.
<link rel="StyleSheet" href="dtree.css" type="text/css" />
<script language='javascript' src="dtree.js"></script>
<div id="LY_board1" style="height:0px;display:block">
<?
function file_ext($ff) {
$filename=explode(".",$ff);
$file_ext=$filename[sizeof($filename)-1];
return $file_ext;
}
if(!$_GET[dir]) $dir=getcwd()."/FileUp";
chdir($dir);
$Seq;
$arrTmp=array();
function GetDirList($dir,$pk) {
global $Seq;
global $arrTmp;
$arrDFile["Dir"]["Fn"]=array();
$arrDFile["File"]["Fn"]=array();
$arrDFile["Dir"]["Seq"]=array();
$arrDFile["File"]["Seq"]=array();
if (!is_dir($dir)) die ("");
chdir($dir);
$dh=opendir($dir);
while (false!==($FolderOrFile = readdir($dh))) {
if($FolderOrFile != "." && $FolderOrFile != ".." && file_ext("$dir/$FolderOrFile") != "php") {
if(is_dir($FolderOrFile)) {
$arrDFile["Dir"]["Fn"][]=$FolderOrFile;
}
else {
$arrDFile["File"]["Fn"][]=$FolderOrFile;
}
}
}
closedir($dh);
asort($arrDFile["Dir"]["Fn"]);
asort($arrDFile["File"]["Fn"]);
foreach($arrDFile["Dir"]["Fn"] as $key => $val) {
$Seq++;
$arrDFile["Dir"]["Seq"][$key]=$Seq;
$arrTmp[]="a.add($Seq,$pk,'$val');";
}
foreach($arrDFile["File"]["Fn"] as $key => $val) {
$Seq++;
$arrDFile["File"]["Seq"][$key]=$Seq;
$arrTmp[]="a.add($Seq,$pk,'$val','','','','img/page.gif');";
}
foreach($arrDFile["Dir"]["Fn"] as $key => $val) {
GetDirList($dir."/".$val,$arrDFile["Dir"]["Seq"][$key]);
}
}
GetDirList($dir,0);
?>
<script>
a = new dTree('a');
a.add(0,-1,'My Web Hard');
<?
foreach($arrTmp as $val) {
echo $val;
}
?>
document.write(a);
</script>
</div>
|